什么是Markdown?
Markdown是一种轻量级的「标记语言」,通常为程序员群体所用,目前它已是全球最大的技术分享网站 GitHub 和技术问答网站 StackOverFlow 的御用书写格式。
博客园内置Markdown编辑器,非技术类笔记用户,千万不要被「标记」、「语言」吓到,Markdown的语法十分简单,常用的标记符号不超过十个,用于日常写作记录绰绰有余,不到半小时就能完全掌握。
十个标记符号,却能让人优雅地沉浸式写作,专注内容而不是纠结排版,达到「心中无尘,码字入神」的境界。
虽然博客园官方推荐使用TinyMCE编辑器,即富文本编辑器,但在日后的博客迁移中,makedown才是最方便迁移的文本格式。富文本写了就不方便迁移了。
TinyMCE编辑器只是方便新手从Word过渡到博客里写文章,但是个人建议要忍住,在博客园要习惯用makedown写文章,不然后面各种问题都会出现
1.TinyMCE的表格很难看。
2.在之前Silence那套博客主题里,TinyMCE可以目录跳转。但在现在这套AweScnb***的主题里,TinyMCE跳转都失效了,只有makedown还能正常使用目录。不讨论博客主题写的好不好的问题,首先就能感觉到Makedown更能兼容各大平台,各种主题。
前文提醒:博客园的预览和真实文章是两回事,比如分割线,在预览里就不显示,在文章里才显示。
如果你对博客园的Makedown怎么改图片大小感兴趣
请看👉【园子MD】如何调整博客园的makedown图片的大小和对齐方式
一、利用Markdown可以做什么?
Ⅰ标题
标题是每篇文章必备而且最常用的格式。
在Markdown中,如果想将一段文字定义为标题,只需要在这段文字前面加上 #,再在 # 后加一个空格即可。还可增加二、三、四、五、六级标题,总共六级,只需要增加 # ,增加一个 # ,标题字号相应降低一级。如图:

Ⅱ无序列表&有序列表
列表格式也很常用,它可以让你的文稿变得井井有条。
在 Markdown 中,你想画无序列表,只需要在文字前面加上( - 或 + 或 * )和(空格)就可以了;如果你想画有序列表,在文字前面加上(1. 2. 3. )和(空格)即可。
注:1.和文字之间要保留一个空格。- + * 和文字之间也要有一个空格,这三种 - + * 混用也可以,只用一种 + 也可以

Ⅲ博客园独特的引用
如果你需要在文稿中引用一段别处的句子,那么就要用到「引用」格式。
在引用的文字前加>即可。引用也可以嵌套,加两个>>嵌套两层,加三个>>>嵌套三层
引用有无空格都可以,但在博客园,建议引用>用上空格。统一标准,不然容易和‘列表要加空格’记混
> 这是引用的内容
>> 这是引用的内容
>>> 这是引用的内容
这是引用的内容
这是引用的内容
这是引用的内容
Ⅳ粗体&斜体&删除线
Markdown 的粗体和斜体也非常简单:
用一个 * 包含一段文本就是斜体的语法:*斜体*这是斜体的文字
用两个 ** 包含一段文本就是粗体的语法:**粗体**这是粗体的文字
用两个 ~~ 包含一段文本就是删除线的语法:~~删除线~~这是删除线的文字
用三个 *** 包含一段文本就是斜体加粗的语法***斜体加粗***这是斜体加粗的文字

Ⅴ链接与图片
链接:在 Markdown 中,插入链接只需要使用 [显示文本](链接地址) 即可。
图片:在 Markdown 中,插入图片只需要使用 即可。
注:插入图片的语法和链接的语法很像,只是前面多了一个 !

Ⅵ博客园独特的分割线
分割线的语法只需要另起一行,三个或者三个以上的 ***或 --- 即可输出分割线,分割两段文字内容。
三个臭皮匠,赛过诸葛亮
代码:***,---
效果:
Ⅶ表格
当你需要在Markdown文稿中键入表格,代码如下:
居左:--,居右--:,居中:--: 短横有1个就可以,多加了你自己写起来好看
注:原生的语法两边都要用 | 包起来。博客园的语法可以省略
表头|表头|表头
-|:-:|-:
内容|内容|内容
内容|内容|内容
| 表头 | 表头 | 表头 |
|---|---|---|
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |

①代码高亮、文字高亮
代码高亮 : 用三个```,包住就行

文字高亮 : ==文字高亮==
<mark>文字高亮</mark>
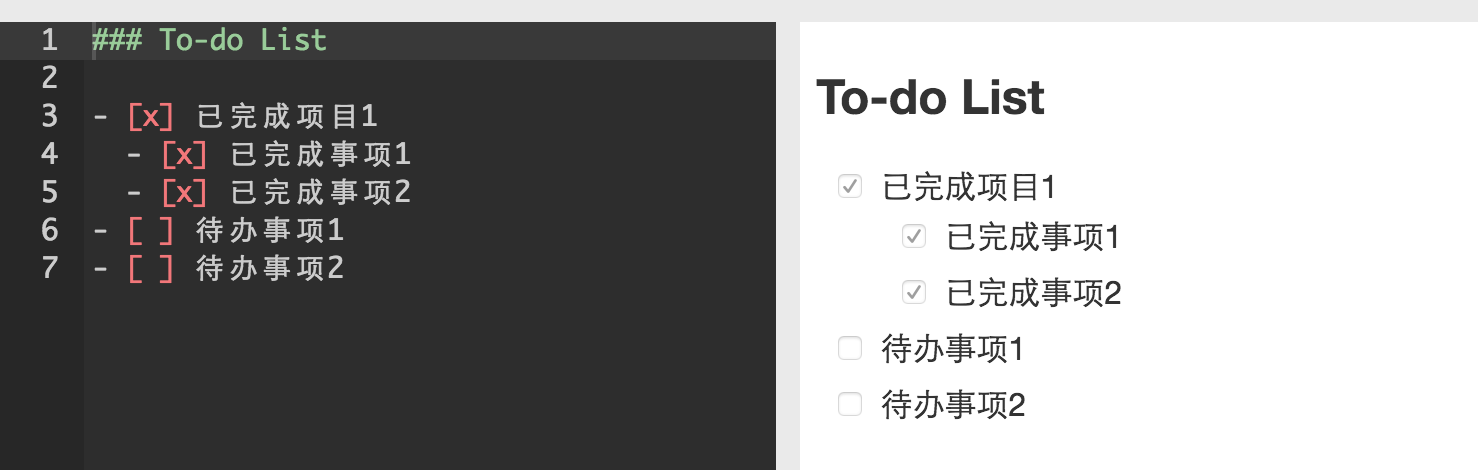
②制作待办事项To-do List

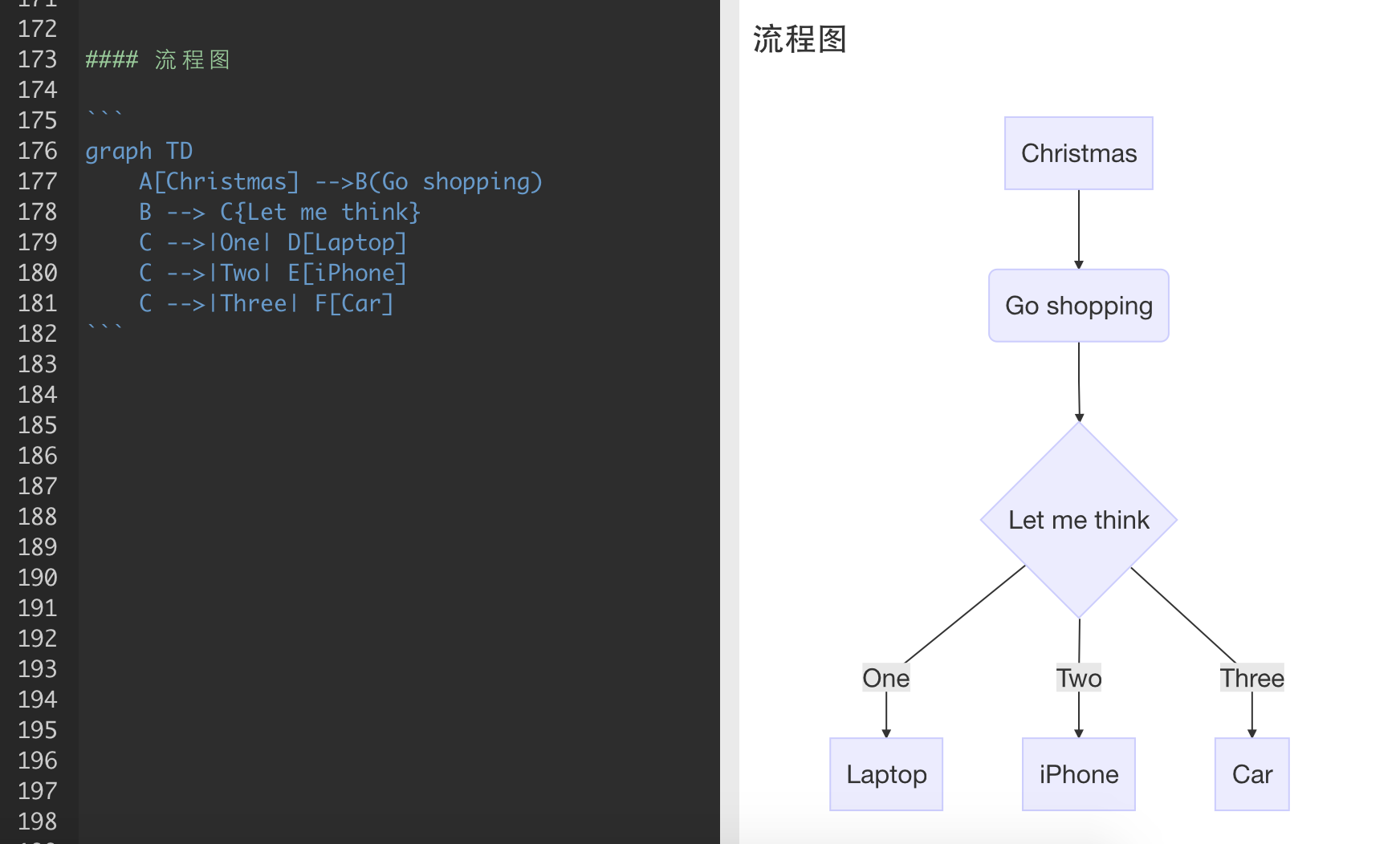
③流程图

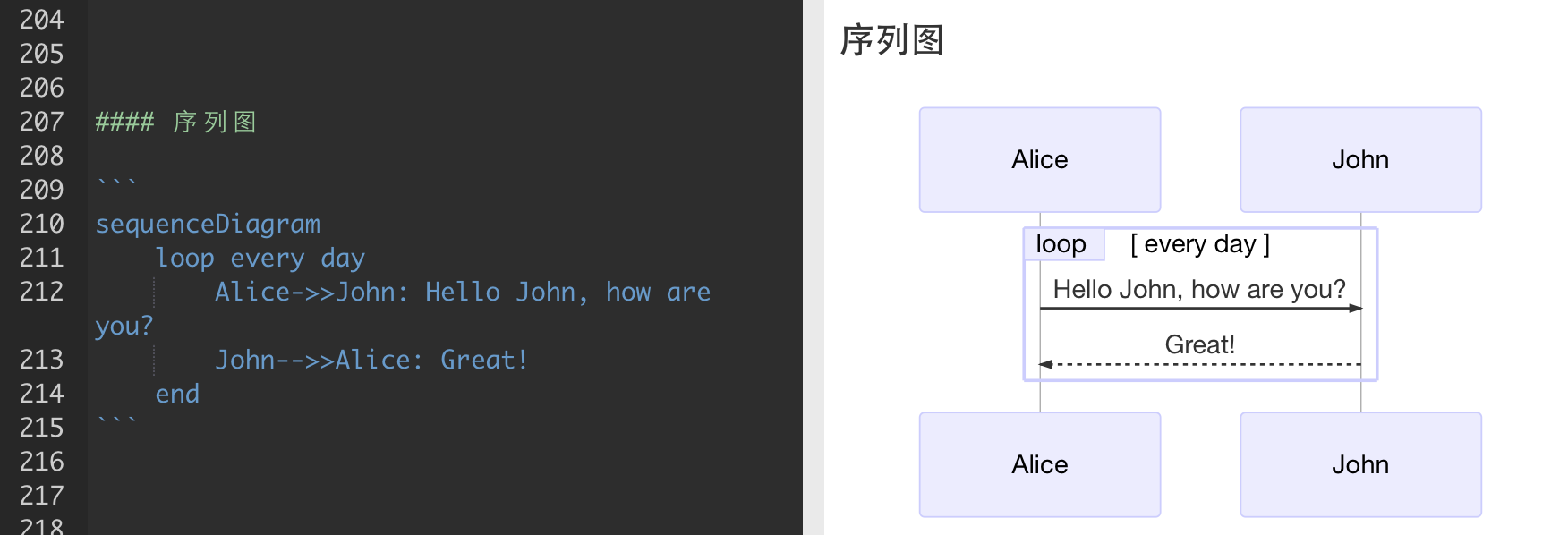
④序列图

⑤甘特图

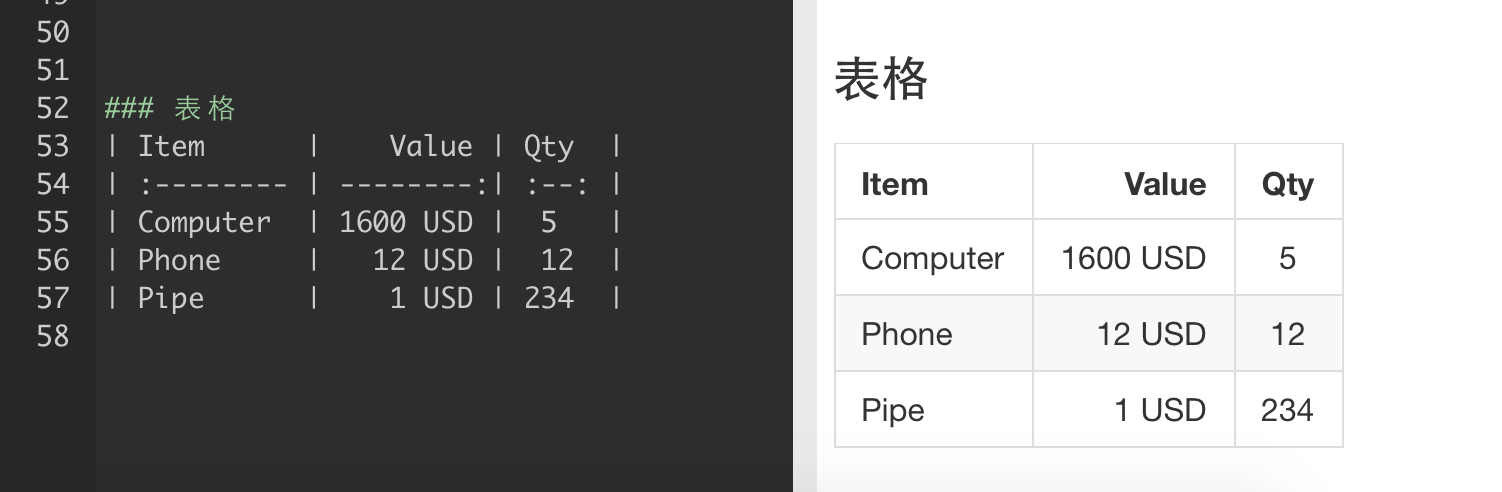
⑥表格

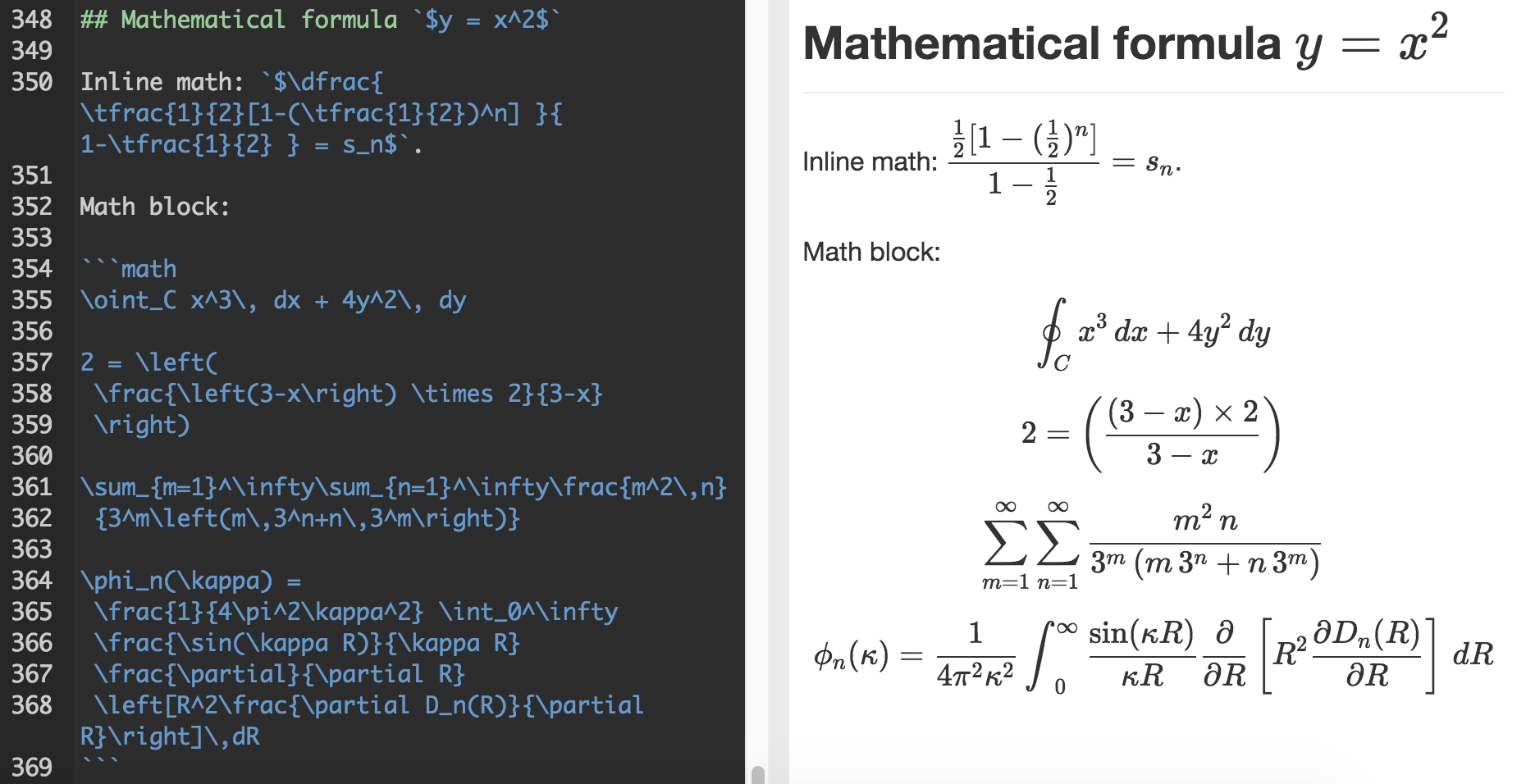
⑦书写数学公式





 京公网安备 11010502036488号
京公网安备 11010502036488号