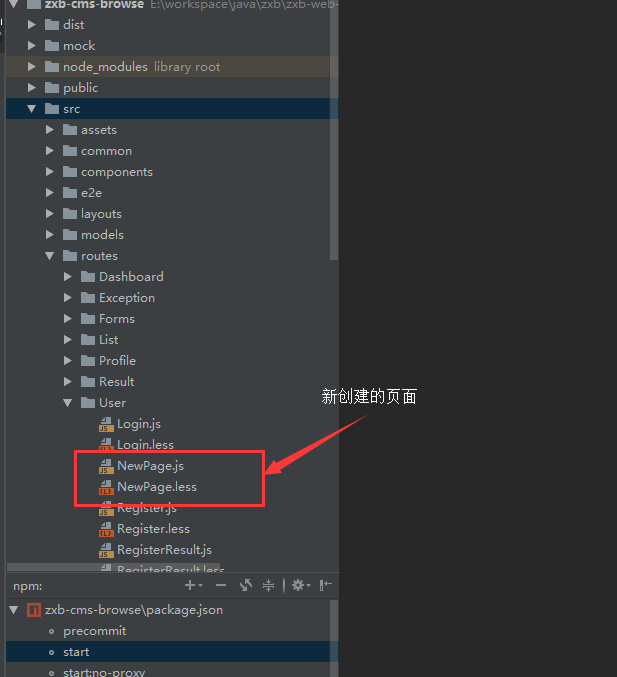
1.在 src/routes/ 下面创建一个页面
// 填写如下内容
/** NewPage.js内容 */
import React, { Component } from 'react';
export default class NewPage extends Component {
render() {
return (
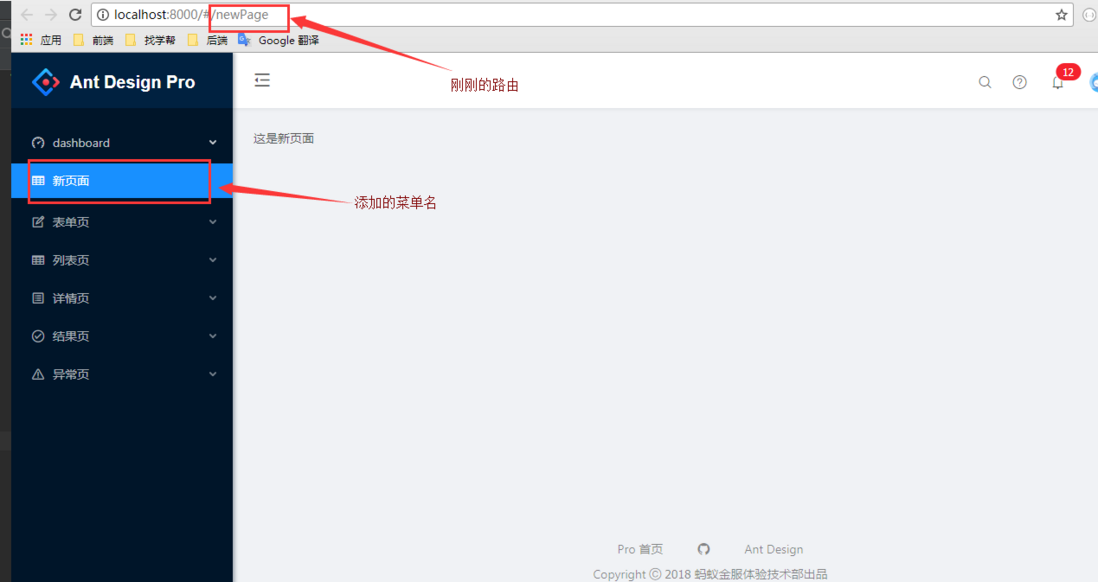
<div> 这是新页面 </div>
)
}
}
/** NewPage.less内容 */
@import "~antd/lib/style/themes/default.less";
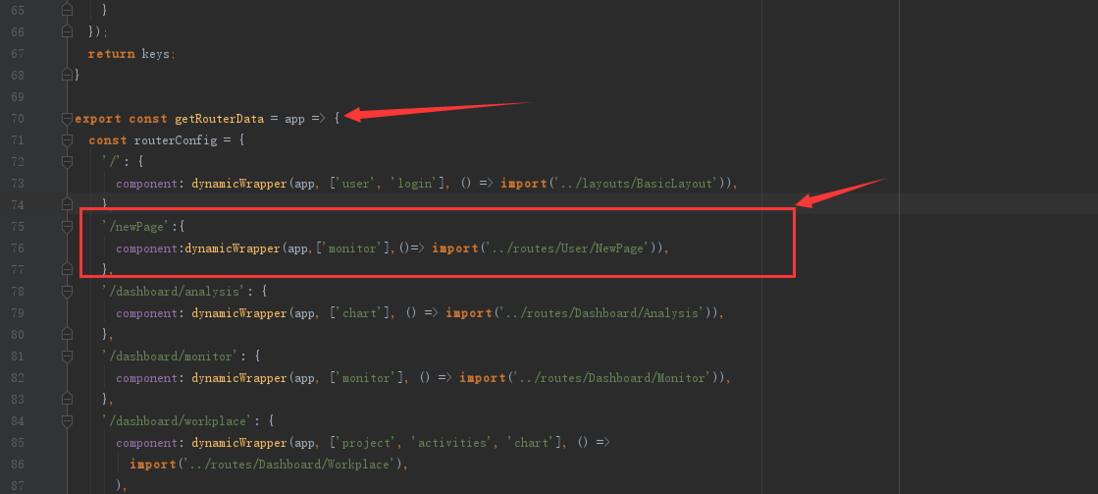
2.将刚刚写的组件注册到路由里面,修改 src/common/router.js文件
/** src/common/router.js内容 */
'/newPage':{
component:dynamicWrapper(app,['monitor'],()=> import('../routes/User/NewPage')),
},
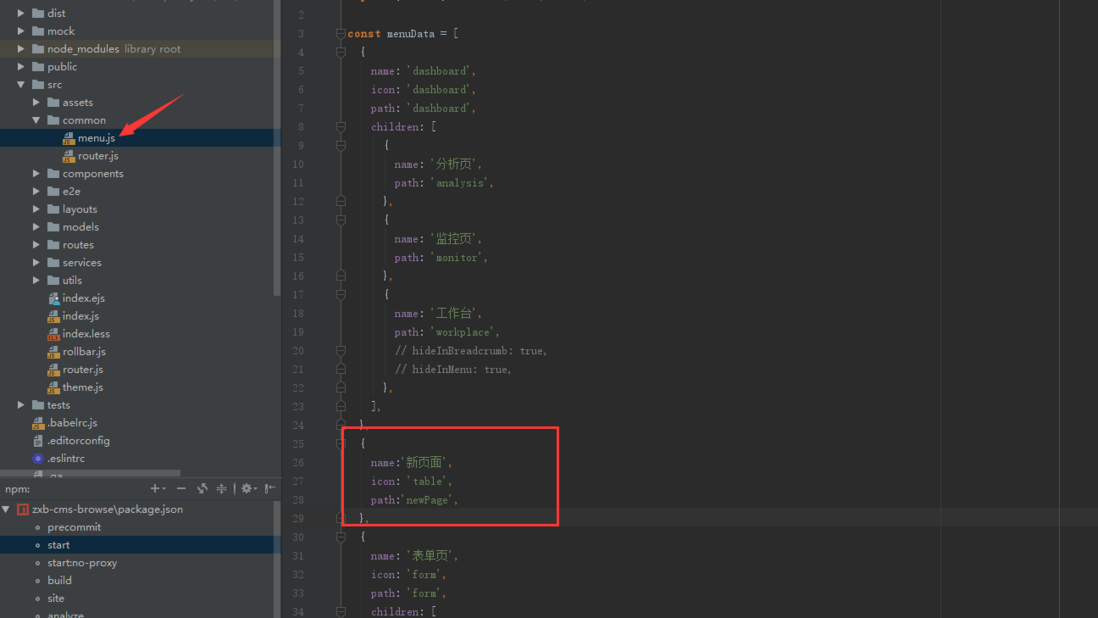
/** src/common/menu.js内容*/
{
name:'新页面',
icon: 'table',
path:'newPage',
},
添加后的效果src/common/router.js
src/common/menu.js








 京公网安备 11010502036488号
京公网安备 11010502036488号