常见安全问题
跨站脚本攻击XSS
跨站请求伪造攻击CSRF
前端Cookies安全性
点击劫持攻击
传输过程安全问题
用户密码安全问题
SQL注入攻击
XSS(Cross Site Scripting)跨站脚本攻击介绍
什么是XSS
web攻击的一种,通过对网页注入可执行代码(html代码或JS代码)成功被浏览器执行
实施XSS攻击具备的条件
- 需要向web页面能够注入恶意代码(输入框、url)
- 恶意代码能够被浏览器成功执行
XSS攻击原理
用户传入的数据被当做是程序,所以会执行程序
XSS能干嘛
- 获取页面数据:通过document即可获取指定元素的值,如获取用户名称、手机号、住址等【偷取网站任意数据包括用户资料】
- 获取cookies:通过document.cookies可以获取网站当前的所有cookies,盗取当前登录用户的登录态,从而冒充被盗用户登录网站甚至后台管理系统【偷取用户密码和登录态】
- 劫持前端逻辑:可以修改某个操作的反馈内容,譬如点击某个按钮本来应该只提交一个请求,但通过XSS脚本可篡改该请求地址,然后用户提交的信息发送到攻击者封装的接口;或可改变用户跳转的页面【欺骗用户,流量劫持】
- 发送请求:攻击者可以让用户在不知情的情况下发送某个请求收集用户信息
XSS攻击方式
- 反射型XSS:用户访问一个被攻击者篡改后的链接时,被植入的脚本会被用户浏览器执行,也称非持久型因为是一次性,仅对当次的页面访问产生影响
- 反射型XSS场景:带有XSS脚本的链接转成的短链;【在url后跟xss脚本】,网址跳转
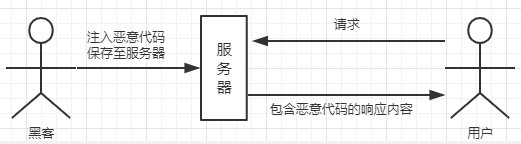
- 存储型XSS:包含XSS攻击脚本的内容会被存储到服务器端,也称持久型,用户读取到内容时会自动执行脚本
- 存储型XSS场景:其他用户查看别人发布的留言、评论,管理员发布的公告,黑客发布的博客文章;反馈功能,投诉功能,聊天记录功能

XSS攻击注入点
- HTML节点内容:动态生成,包含用户输入的内容,从而包含XSS脚本
- HTML属性:像img的src、输入框的value等需要用户自行输入的地方
- JS代码:某个JS代码需要用户传值进入
- 富文本:富文本编辑框本身保存的内容就包含html标签,用户可输入XSS脚本
潜在注入点
判断输入点是否可以成功把数据注入到页面内容,对于提交数据内容但是不输出到页面的输入点是没有必要进行Fuzzing的,因为即使可以提交攻击代码,也不会产生XSS;
Fuzzing:模拟XSS攻击,模糊测试挖漏洞最常用的一种手段,不断尝试的过程
Payload:相当于测试用例
标签属性中: 如<a href="注入位置">test</a>, Payload:"></a><script>alert(0)</script><a href="
标签事件中: <img href="a.jpg" onload="注入位置">, Payload:alert(0)
防御XSS攻击
- 浏览器自带防御,X-XSS-Protection,主要防御反射型XSS攻击,如参数出现在HTML内容和属性
- 对html内容进行转义,譬如将【<>】转义成< > 存入数据库时即转义,或显示时转义
- 对html属性中的双引号和单引号【"" ''】转义成&quto; '
- CSP1(Content SecurityPolicy)内容安全策略,用于指定哪些内容可执行
CSRF(Cross Site Request Forgy)跨站请求伪造
通俗易懂的理解CSRF
- 用户访问的网站对恶意网站发出了一些请求,且这些请求是用户不知情的情况下完成的
- 攻击者盗用受信任用户的身份,以他的名义向第三方网站发送恶意请求,对于服务器来说这个请求时合法的
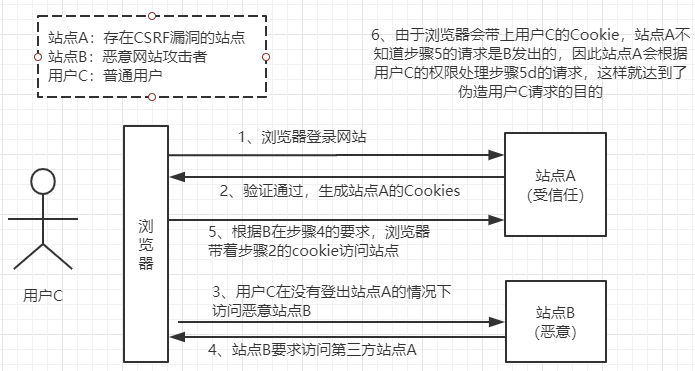
CSRF攻击原理

CSRF是如何攻击的?又如何防御
- 站点B向站点A发送请求
- 请求带站点Acookies
- 不访问站点A前端
- referer为站点B
CSRF攻击危害
- 利用用户登录态
- 用户不知情
- 完成业务请求(盗取用户资金、冒充用户发帖背锅)
- 造成蠕虫攻击




 京公网安备 11010502036488号
京公网安备 11010502036488号