介绍
网页中由一个一个标签组成
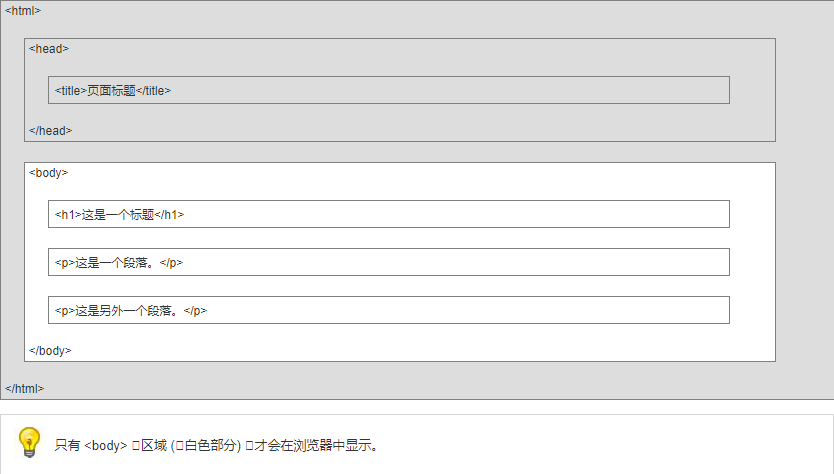
标签是成对出现的,开始标签<XX>,结束标签</XX><html>是根标签,所有内容都是在根标签里<html>有两个子标签,<head>和<body>

HTML基本结构
<!DOCTYPE html>声明为 HTML5 文档,声明有助于浏览器中正确显示网页。
HTML文档标记:<html>
头标签:<head>
标题标签:<title>
页面元信息:<meta>,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
主题标记:<body>,可见的页面内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>学习</title>
</head>
<body>
<h1>我的标题</h1>
<p>我的段落</p>
</body>
</html>
<!--
<!DOCTYPE html> 声明为 HTML5 文档
<html> 元素是 HTML 页面的根元素
<head> 元素包含了文档的元(meta)数据
如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
<title> 元素描述了文档的标题
<body> 元素包含了可见的页面内容
<h1> 元素定义一个大标题
<p> 元素定义一个段落
--> HTML 标题<h1>这是一个标题</h1><h2>这是一个标题</h2><h3>这是一个标题</h3>
HTML 段落<p>这是一个段落。</p><p>这是另外一个段落。</p>
HTML 链接(提示:在 href 属性中指定链接的地址。)<a href="https://www.runoob.com">这是一个链接</a>
HTML 图像(注意: 图像的名称和尺寸是以属性的形式提供的。width、height可省略)<img src="/images/logo.png" width="258" height="39" /><img src="/images/logo.png" />
HTML 头部元素
简介
头部元素包含关于文档的概要信息,也称为元信息(meta-information)
Meta 意为“关于某方面的信息”
元数据(meta-data)是关于数据的信息,而元信息是关于信息的信息
头部元素包含的元素不会被浏览器显示出来
合法的头部元素有:<base>, <link>, <meta>, <title>, <style>, <script>
head元素
元素<head>包含了所有的头部标签元素
在<head>元素中你可以插入脚本(scripts),样式文件(CSS),及各种meta信息
可以添加在头部区域的元素标签为:<title>, <style>, <meta>, <link>, <script>, <noscript>, <base>.
title元素
<title>标签定义了不同文档的标题
<title>在 HTML/XHTML 文档中是必须的
<title>元素:
1.定义了浏览器工具栏的标题
2.当网页添加到收藏夹时,显示在收藏夹中的标题
3.显示在搜索引擎结果页面的标题
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title</title>
</head>
<body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<h5>这是标题 5</h5>
<h6>这是标题 6</h6>
<p>这是段落</p>
</body>
</html> base元素
标签<base> 描述了基本的链接地址/链接目标
标签<base>为页面上的所有的相对链接规定默认 URL 或默认目标
在一个文档中,最多能使用一个 <base>元素
标签<base>必须位于<head>元素内部
注意:
请把 <base>标签排在<head>元素中第一个元素的位置,这样 head 区域中其他元素就可以使用 <base>元素中的信息了。
注意:
如果使用了<base>标签,则必须具备 href 属性或者 target 属性或者两个属性都具备。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>base</title>
<base href="https://i.loli.net/2020/08/11/RN7SpYkmnOoAa9d.jpg" target="_blank">
</head>
<body>
<p><img src="RN7SpYkmnOoAa9d.jpg" ></p>
<p>- 注意这里我们设置了图片的相对地址。</p>
<p>能正常显示是因为我们在 head 部分设置了 base 标签,该标签指定了页面上所有链接的默认 URL,所以该图片的访问地址为 "https://i.loli.net/2020/08/11/RN7SpYkmnOoAa9d.jpg"</p>
<p><a href="https://sm.ms/image/RN7SpYkmnOoAa9d">图片地址</a></p>
<p><a href="//www.runoob.com/">菜鸟教程</a></p>
<p>- 注意这个链接会在新窗口打开,即便它没有 target="_blank" 属性。因为在 base 标签里我们已经设置了 target 属性的值为 "_blank"。</p>
</body>
</html>
<!--
HTML 标题
<h1>这是一个标题</h1>
<h2>这是一个标题</h2>
<h3>这是一个标题</h3>
HTML 段落
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
HTML 链接(提示:在 href 属性中指定链接的地址。)
<a href="https://www.runoob.com">这是一个链接</a>
HTML 图像(注意: 图像的名称和尺寸是以属性的形式提供的。width、height可省略)
<img src="/images/logo.png" width="258" height="39" />
<img src="/images/logo.png" />
--> link元素
标签<link>定义文档与外部资源的关系。
标签<link>最常见的用途是链接样式表。
注意:link 元素是空元素,它仅包含属性。
注意:此元素只能存在于 head 部分,不过它可出现任何次数。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>link</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1>样式文件 styles.css 渲染后显示。。。</h1>
</body>
</html>
<!--
标签<link> 定义文档与外部资源的关系。
标签<link> 最常见的用途是链接样式表。
--> 



 京公网安备 11010502036488号
京公网安备 11010502036488号