八、set、WeakSet、map、WeakSet
https://blog.csdn.net/wron_path/article/details/106542752
九、判断数组的方法
Object.prototype.toString.call(arr)
const arr = [1, 2, 3, 4, 5];
console.log(Object.prototype.toString.call(arr));
同样是检测对象obj调用toString方法(关于toString()方法的用法的可以参考toString的详解),obj.toString()的结果和Object.prototype.toString.call(obj)的结果不一样,这是为什么?
这是因为toString为Object的原型方法,而Array ,function等类型作为Object的实例,都重写了toString方法。不同的对象类型调用toString方法时,根据原型链的知识,调用的是对应的重写之后的toString方法(function类型返回内容为函数体的字符串,Array类型返回元素组成的字符串…),而不会去调用Object上原型toString方法(返回对象的具体类型),所以采用obj.toString()不能得到其对象类型,只能将obj转换为字符串类型;因此,在想要得到对象的具体类型时,应该调用Object上原型toString方法。
instanceof
instanceof运算符可以用来判断某个构造函数的prototype属性是否存在另外一个要检测对象的原型链上。
const arr = [1, 2, 3, 4, 5];
console.log(arr instanceof Array);//true
Array.isArray
用法:Array.isArray(arr)
ES5中新增了Array.isArray方法,IE8及以下不支持
isArray 函数需要一个参数 arg,如果参数是个对象并且 class 内部属性是 “Array”, 返回布尔值 true;否则它返回 false。采用如下步骤:
如果 Type(arg) 不是 Object, 返回 false。
如果 arg 的 [[Class]] 内部属性值是 “Array”, 则返回 true。
返回 false.
let arr = [];
console.log(Array.isArray(arr)); // true
对象构造函数的 constructor判断
用法:arr.constructor === Array
Object的每个实例都有构造函数 constructor,用于保存着用于创建当前对象的函数
function obj(){}
let o1 = new obj();
console.log(o1.constructor === obj); // true
如上所示,obj 的实例 o1 的 constructor 跟 obj 对象是相等的
那么我们就可以用此来判断数组了
let arr = [];
console.log(arr.constructor === Array); // true
Array 原型链上的 isPrototypeOf
用法:Array.prototype.isPrototypeOf(arr)
Array.prototype 属性表示 Array 构造函数的原型
其中有一个方法是 isPrototypeOf() 用于测试一个对象是否存在于另一个对象的原型链上。
let arr = [];
console.log(Array.prototype.isPrototypeOf(arr)); // true
十、ES6class的特性
传统的javascript中只有对象,没有类的概念。它是基于原型的面向对象语言。原型对象特点就是将自身的属性共享给新对象。这样的写法相对于其它传统面向对象语言来讲,很有一种独树一帜的感脚!非常容易让人困惑!
如果要生成一个对象实例,需要先定义一个构造函数,然后通过new操作符来完成。构造函数示例:
//函数名和实例化构造名相同且大写(非强制,但这么写有助于区分构造函数和普通函数)
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.say = function () {
return "我的名字叫" + this.name + "今年" + this.age + "岁了";
}
var obj = new Person("TE杨", 23);//通过构造函数创建对象,必须使用new 运算符
console.log(obj.say());//我的名字叫TE杨今年23岁了
构造函数生成实例的执行过程:
1.当使用了构造函数,并且new 构造函数(),后台会隐式执行new Object()创建对象;
2.将构造函数的作用域给新对象,(即new Object()创建出的对象),而函数体内的this就代表new Object()出来的对象。
3.执行构造函数的代码。
4.返回新对象(后台直接返回);
ES6引入了Class(类)这个概念,通过class关键字可以定义类。该关键字的出现使得其在对象写法上更加清晰,更像是一种面向对象的语言。如果将之前的代码改为ES6的写法就会是这个样子:
class Person{
//定义了一个名字为Person的类
constructor(name,age){
//constructor是一个构造方法,用来接收参数
this.name = name;//this代表的是实例对象
this.age=age;
}
say(){
//这是一个类的方法,注意千万不要加上function
return "我的名字叫" + this.name+"今年"+this.age+"岁了";
}
}
var obj=new Person("TE杨",23);
console.log(obj.say());//我的名字叫TE今年23岁了
注意项
1.在类中声明方法的时候,千万不要给该方法加上function关键字
2.方法之间不要用逗号分隔,否则会报错
由下面代码可以看出类实质上就是一个函数。类自身指向的就是构造函数。所以可以认为ES6中的类其实就是构造函数的另外一种写法!
console.log(typeof Person);//function
console.log(Person===Person.prototype.constructor);//true
constructor方法是类的构造函数的默认方法,通过new命令生成对象实例时,自动调用该方法。
class Box{
constructor(){
console.log("啦啦啦,今天天气好晴朗");//当实例化对象时该行代码会执行。
}
}
var obj=new Box();
constructor方法如果没有显式定义,会隐式生成一个constructor方法。所以即使你没有添加构造函数,构造函数也是存在的。constructor方法默认返回实例对象this,但是也可以指定constructor方法返回一个全新的对象,让返回的实例对象不是该类的实例。
class Desk{
constructor(){
this.xixi="我是一只小小小小鸟!哦";
}
}
class Box{
constructor(){
return new Desk();// 这里没有用this哦,直接返回一个全新的对象
}
}
var obj=new Box();
console.log(obj.xixi);//我是一只小小小小鸟!哦
constructor中定义的属性可以称为实例属性(即定义在this对象上),constructor外声明的属性都是定义在原型上的,可以称为原型属性(即定义在class上)。hasOwnProperty()函数用于判断属性是否是实例属性。其结果是一个布尔值, true说明是实例属性,false说明不是实例属性。in操作符会在通过对象能够访问给定属性时返回true,无论该属性存在于实例中还是原型中。
类的所有实例共享一个原型对象,它们的原型都是Person.prototype,所以proto属性是相等的
由此,也可以通过proto来为类增加方法。使用实例的proto属性改写原型,会改变Class的原始定义,影响到所有实例,所以不推荐使用!
class不存在变量提升,所以需要先定义再使用。因为ES6不会把类的声明提升到代码头部,但是ES5就不一样,ES5存在变量提升,可以先使用,然后再定义。
继承
继承是面向对象中一个比较核心的概念。ES6 class的继承与java的继承大同小异,如果学过java的小伙伴应该很容易理解,都是通过extends关键字继承。相较于ES5当中通过原型链继承要清晰和方便许多。先上代码:
class Cucurbit{
constructor(name,color){
console.log("farther")
this.name=name;
this.color=color;
}
say(){
console.log("我的名字叫"+this.name+"我是"+this.color+"颜色的");
}
}
class First extends Cucurbit{
constructor(name,color){
super(name,color);// 调用父类的constructor(name,color)
}
say(){
console.log("我是child");
super.say();
}
}
var wa=new First("大娃","红色");
输出:
//farther
//我是child
//我的名字叫大娃我是红色颜色的
上面代码中,子类的constructor方法和say方法中,都出现了super关键字,它在这里表示父类的构造函数,用来新建父类的this对象。
子类必须在constructor方法中调用super方法,之后才能使用this关键字,否则新建实例时会报错。这是因为子类没有自己的this对象,而是继承父类的this对象。如果不调用super方法,子类就得不到this对象。在这一点上ES5的继承与ES6正好相反,ES5先创建自己的this对象然后再将父类的属性方法添加到自己的this当中。
如果子类First没有显式的定义constructor,那么下面的代码将被默认添加(不信可以尝试下,哈)。换言之,如果constructor函数中只有super的话,该constructor函数可以省略。
constructor(name,color){
super(name,color);// 调用父类的constructor(name,color)
}
总结super在子类中一般有三种作用
1.作为父类的构造函数调用(已说明)
2.在普通方法中,作为父类的实例调用(已说明)
3.在静态方法中,作为父类调用(下篇文章会做介绍)
静态方法
不需要实例化类,即可直接通过该类来调用的方法,即称之为“静态方法”。将类中的方法设为静态方法也很简单,在方法前加上static关键字即可。这样该方法就不会被实例继承!
class Box{
static a(){
return "我是Box类中的,实例方法,无须实例化,可直接调用!"
}
}
//通过类名直接调用
console.log(Box.a());//我是Box类中的,实例方法,无须实例化,可直接调用!
上面的代码一,类Box的a方法前有static关键字, 表明该方法是一个静态方法, 可以直接在Box类上调用。静态方法只能在静态方法中调用,不能在实例方法中调用。
class Box{
static a(){
return "我只允许被静态方法调用哦!"
}
static b(){
//通过静态方法b来调用静态方法a
console.log(this.a());
}
}
Box.b();//输出:我只允许被静态方法调用 哦
通过实例方法来调静态方***报错:
class Box{
static a(){
return "我只允许被静态方法调用哦!"
}
b(){
console.log(this.a());//TypeError: this.a is not a function
}
}
var obj=new Box();
obj.b();
父类的静态方法, 可以被子类继承:
class Box {
static a() {
//父类Box的静态方法
return '我是父类的静态方法a';
}
}
class Desk extends Box {
}
//子类Desk可以直接调用父类的静态方法a
console.log(Desk.a());
倘若想通过子类的静态方法调用父类的静态方法,需要从super对象上调用:
class Box {
static a() {
return '我是通过super来调取出来的';
}
}
class Desk extends Box {
static a(){
return super.a();
}
}
console.log(Desk.a());
静态属性
静态属性指的是 Class 本身的属性, 即Class.propname, 而不是定义在实例对象( this) 上的属性。
class Box{
constructor(){
this.name="实例属性"
}
}
Box.prop1="静态属性1";
Box.prop2="静态属性2";
console.log(Box.prop1,Box.prop2);//静态属性1 静态属性2
十一、全局定义的const和let值在哪
我们在var定义值得时候,值会直接在windows得属性上:
var a = "a";
console.log(window.a);//a
但是当我们使用const或者let定义的时候,我们却找不到
let a = "a";
console.log(window.a);//undefined
const a = "a";
console.log(window.a);//undefined
那么,他们在哪了,原来,在ES6中,我们定义得const,let会生成一个块级作用域,const或者let定义得值会在块级作用域里面
十二、浏览器渲染机制和重绘与回流
浏览器渲染机制
1、采用流式布局模型。
2、HTML解释成DOM树,css解释成CSSDM,两者合并组成渲染树。
3、有了渲染树,我们就可以知道所有节点的样式,然后通过计算机计算大小位置样式绘制出成图像。
4、由于浏览器采用流式布局,通常只需要计算一次,但是采用,但tabale及其内部元素需要采用多次计算,为了节约性能,所以我们一般不采用table布局。
重绘
由于节点得几何属性改变或者样式发生改变却不影响布局得,成为重绘,重绘得代价是相对较小的。
回流
回流是节点得几何属性或者布局需要改变,代价是高昂得。一块布局得改变甚至有可能造成整个页面得更新,重新计算。
回流必定引起重绘,但是重绘不一定引起回流。
回流比重绘的代价要更高,回流的花销跟render tree有多少节点需要重新构建有关系;浏览器本身能够进行优化,尽可能减少重绘和回流。
如果每行JS代码操作DOM都需要回流重绘的话,浏览器可能就会受不了。所以很多浏览器都会优化这些操作,浏览器会维护1个队列,把所有会引起回流、重绘的操作放入这个队列,等队列中的操作到了一定的数量或者到了一定的时间间隔,浏览器就会flush队列,进行一个批处理。这样就会让多次的回流、重绘变成一次回流重绘。
当你请求向浏览器请求一些 style信息的时候,就会让浏览器flush队列,比如:
- offsetTop, offsetLeft, offsetWidth, offsetHeight
- scrollTop/Left/Width/Height
- clientTop/Left/Width/Height
- width,height
- 请求了getComputedStyle(), 或者 IE的 currentStyle
当你请求上面的一些属性的时候,浏览器为了给你最精确的值,需要flush队列,因为队列中可能会有影响到这些值的操作。即使你获取元素的布局和样式信息跟最近发生或改变的布局信息无关,浏览器都会强行刷新渲染队列。
如何减少回流、重绘
var s = document.body.style;
s.padding = "2px"; // 回流+重绘
s.border = "1px solid red"; // 再一次 回流+重绘
s.color = "blue"; // 再一次重绘
s.backgroundColor = "#ccc"; // 再一次 重绘
s.fontSize = "14px"; // 再一次 回流+重绘
// 添加node,再一次 回流+重绘
document.body.appendChild(document.createTextNode('abc!'));
///可以看到每次DOM元素的样式操作都会引发重绘,如果涉及布局还会引发回流。
一. CSS中避免回流
- 尽可能在DOM树的最末端改变class
- 避免设置多层内联样式
- 动画效果应用到position属性为absolute或fixed的元素上
- 牺牲平滑度换取速度
- 避免使用table布局
- 避免使用CSS的JavaScript表达式
二. JS操作避免回流
- 避免逐项更改样式。最好一次性更改style属性,或者将样式列表定义为class并一次性更改class属性。
- 避免循环操作DOM。创建一个documentFragment或div,在它上面应用所有DOM操作,最后再把它添加到window.document。
- 也可以在一个display:none的元素上进行操作,最终把它显示出来。因为display:none上的DOM操作不会引发回流和重绘。
- 避免循环读取offsetLeft等属性。在循环之前把它们存起来。
- 绝对定位具有复杂动画的元素。绝对定位使它脱离文档刘,否则会引起父元素及后续元素大量的回流。
十三、js执行机制,宏任务与微任务
js是一门单线程得语言
进程和线程,什么是进程和线程?
引用阮一峰得回答。计算机的核心是CPU,它承担了所有的计算任务。它就像一座工厂,时刻在运行。假定工厂的电力有限,一次只能供给一个车间使用。也就是说,一个车间开工的时候,其他车间都必须停工。背后的含义就是,单个CPU一次只能运行一个任务。进程就好比工厂的车间,它代表CPU所能处理的单个任务。任一时刻,CPU总是运行一个进程,其他进程处于非运行状态。一个车间里,可以有很多工人。他们协同完成一个任务。线程就好比车间里的工人。一个进程可以包括多个线程。车间的空间是工人们共享的,比如许多房间是每个工人都可以进出的。这象征一个进程的内存空间是共享的,每个线程都可以使用这些共享内存。可是,每间房间的大小不同,有些房间最多只能容纳一个人,比如厕所。里面有人的时候,其他人就不能进去了。这代表一个线程使用某些共享内存时,其他线程必须等它结束,才能使用这一块内存。一个防止他人进入的简单方法,就是门口加一把锁。先到的人锁上门,后到的人看到上锁,就在门口排队,等锁打开再进去。这就叫"互斥锁"(Mutual exclusion,缩写 Mutex),防止多个线程同时读写某一块内存区域。还有些房间,可以同时容纳n个人,比如厨房。也就是说,如果人数大于n,多出来的人只能在外面等着。这好比某些内存区域,只能供给固定数目的线程使用。
这时的解决方法,就是在门口挂n把钥匙。进去的人就取一把钥匙,出来时再把钥匙挂回原处。后到的人发现钥匙架空了,就知道必须在门口排队等着了。这种做法叫做"信号量"(Semaphore),用来保证多个线程不会互相冲突。
不难看出,mutex是semaphore的一种特殊情况(n=1时)。也就是说,完全可以用后者替代前者。但是,因为mutex较为简单,且效率高,所以在必须保证资源独占的情况下,还是采用这种设计。
操作系统的设计,因此可以归结为三点:
(1)以多进程形式,允许多个任务同时运行;
(2)以多线程形式,允许单个任务分成不同的部分运行;
(3)提供协调机制,一方面防止进程之间和线程之间产生冲突,另一方面允许进程之间和线程之间共享资源。
我理解得:一台设备只能运行一个软件,只能处理一个任务,这就叫单进程单线程,一台设备能运行一个软件,处理多个任务,这就叫单进程多线程。
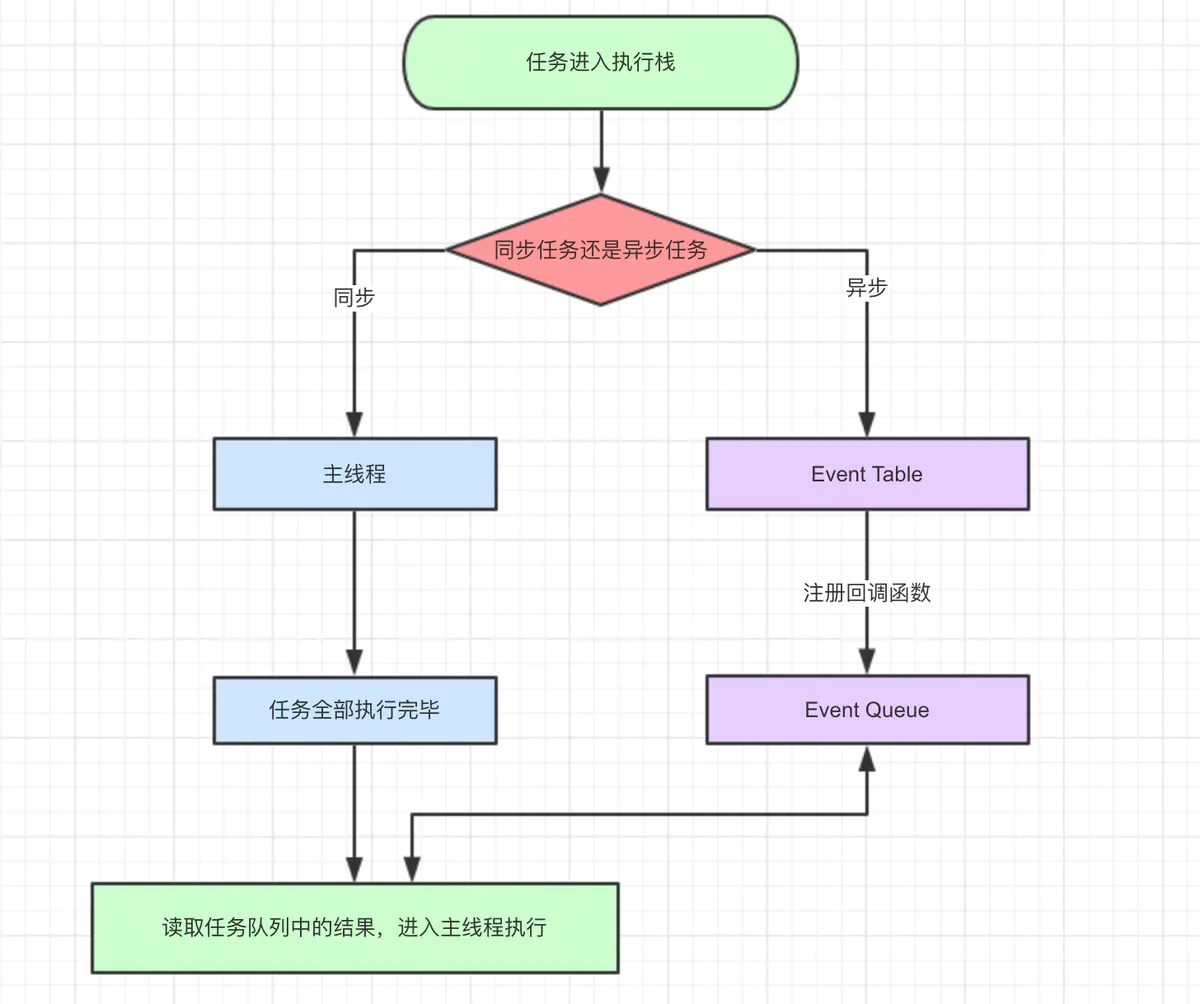
javascript事件循环

- 同步和异步任务分别进入不同的执行“场所”,同步的进入主线程,异步的进入Event Table 并注册函数
- 当指定的事情完成时,Event Table 会将这个函数移入Event Queue
- 主线程内的任务执行完毕为空,会去Event Queue读取对应的函数,进入主线程执行
- 上述过程会不断重复,也就是常说的Event Loop(事件循环)
- setTimeout这个函数,是经过指定时间后,把要执行的任务加入到Event Queue中,又因为是单线程任务要一个个执行,如果前面的任务需要的时间太长,那么只能等着。
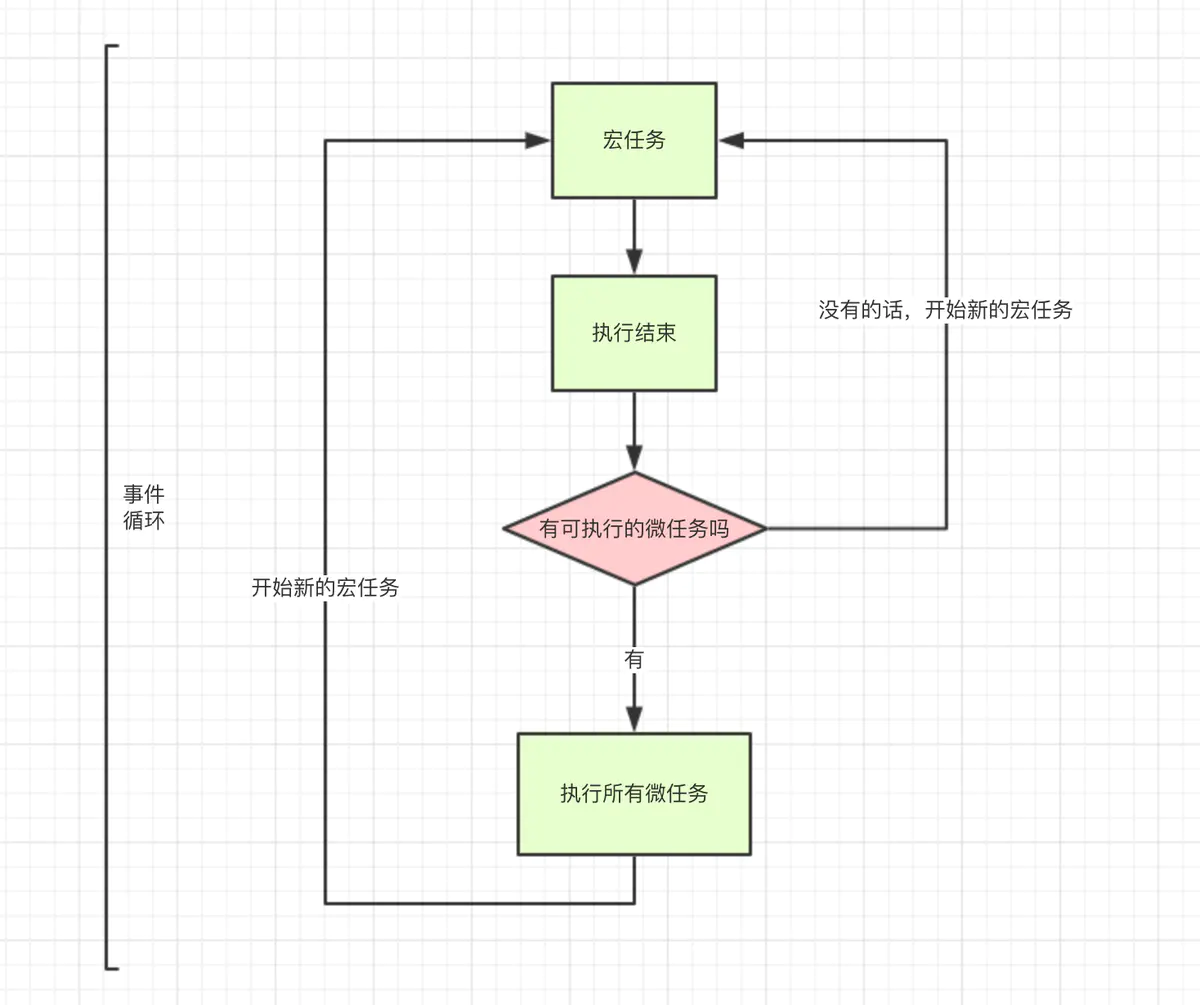
广义的同步任务和异步任务
- 宏任务:包括整体代码 script,setTimeout,setIntervcal
- 微任务:Promise,process.nextTick
不同类型的任务会进入对应的Event Queue,比如setTimeout和setInterval会进入相同的Event Queue
事件循环的顺序,决定js代码的执行顺序。进入整体代码后,开始第一次循环。接着执行所有的微任务
然后再次从宏任务开始,找到其中一个任务队列执行完毕,在执行所有的微任务

例子:
setTimeout(function() {
console.log('setTimeout');
})
new Promise(function(resolve) {
console.log('promise');
}).then(function() {
console.log('then');
})
console.log('console');
十四、HTTP接口防刷
1:网关控制流量洪峰,对在一个时间段内出现流量异常,可以拒绝请求
2:源ip请求个数限制。对请求来源的ip请求个数做限制
3:http请求头信息校验;(例如host,User-Agent,Referer)
4:对用户唯一身份uid进行限制和校验。例如基本的长度,组合方式,甚至有效性进行判断。或者uid具有一定的时效性
5:前后端协议采用二进制方式进行交互或者协议采用签名机制
6:人机验证,验证码,短信验证码,滑动图片形式,12306形式




 京公网安备 11010502036488号
京公网安备 11010502036488号