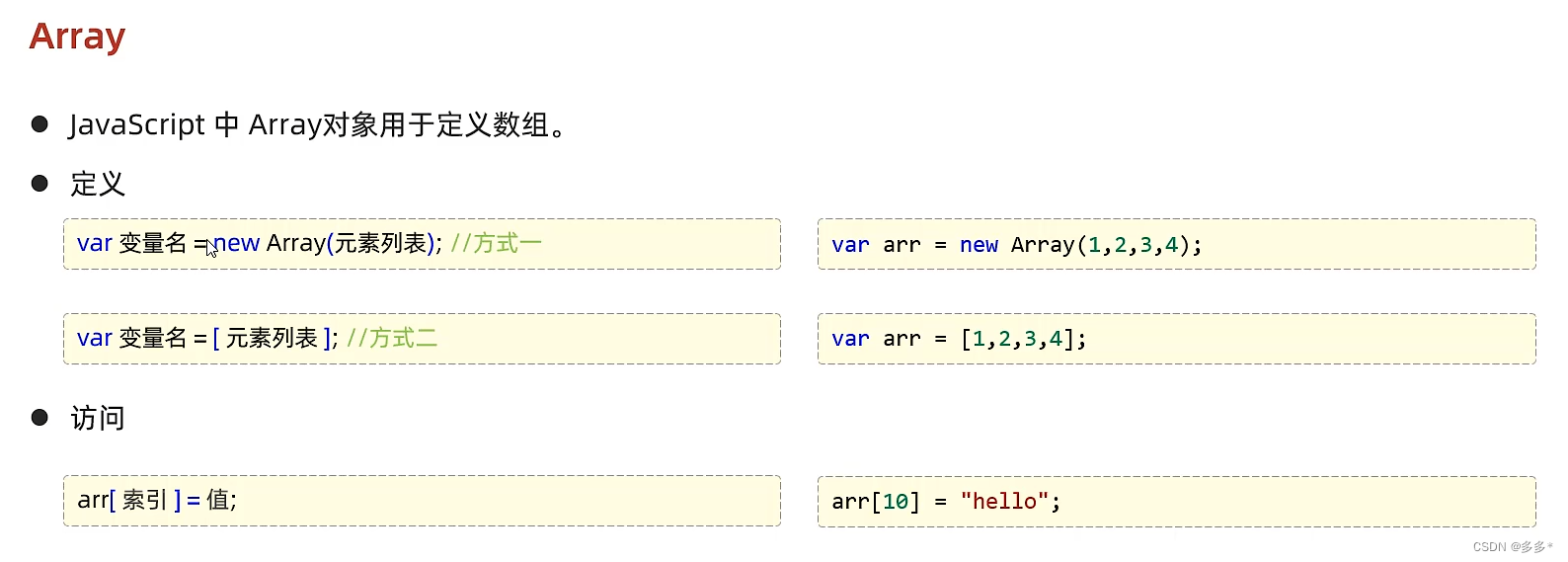
数组


JS中的数组相当于Java中的集合
数组长度可变 元素可变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS的引入方式</title>
<script>
var arr1=new Array(1,2);
var arr2=[1,"D",3,4];
console.log(arr1[1]);
//数组的长度是可变的
console.log(arr1[100]);
//数组当中的元素类型是可变的
console.log(arr2[1]);
</script>
</head>
<body>
</body>
</html>
Array中的属性和方法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS的引入方式</title>
<script>
var arr=[1,"D",3,4];
//数组的属性 length
console.log(arr.length);
for (let i = 0; i < arr.length; i++) {
const element = arr[i];
console.log(arr[i]);
}
//forEach方法 遍历数组中有值的元素 没有值的元素是不会遍历的
arr.forEach(function(e){
console.log(e);
})
//箭头函数简写
arr.forEach((e)=>{console.log(e);});
//push方法 添加元素到数组的尾部
arr.push(1,2,3);
console.log(arr);
//splice方法 删除元素 指定索引开始 选择删除几个
arr.splice(2,2);
console.log(arr);
</script>
</head>
<body>
</body>
</html>
字符串


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS的引入方式</title>
<script>
//字符串的创建
var str1=new String("abc");
var str2="Hello";
//length 字符串的属性
console.log(str1.length);
//charAt方法 获取指定位置的字符
console.log(str1.charAt(1));
//indexOf方法 检索字符串 返回字符在字符串的位置
console.log(str1.indexOf("a"));
//trim方法 去除字符串两边的空格
var str3=str1.trim();
console.log(str3);
//substring方法 截取子字符串 参数为开始索引和结束索引
console.log(str3.substring(0,2));
</script>
</head>
<body>
</body>
</html>

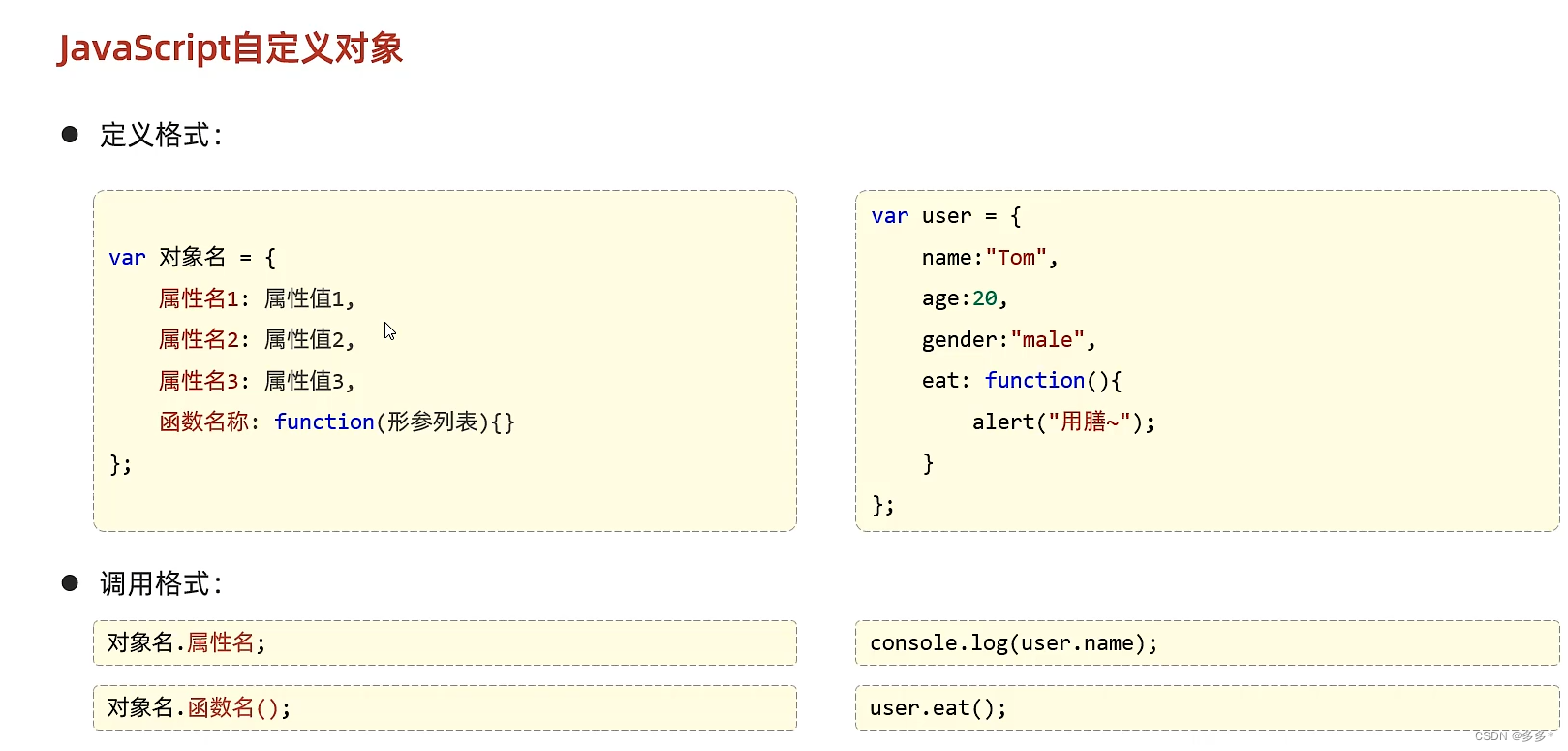
自定义对象

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS的引入方式</title>
<script>
//自定义对象
var user={
name:"Tom",
age:10,
gende:"male",
eat:function(){
alert("吃饭了没");
}
}
//访问属性
//调用对象方法
alert(user.name);
user.eat();
</script>
</head>
<body>
</body>
</html>这样定义方法也是可以的 简化书写

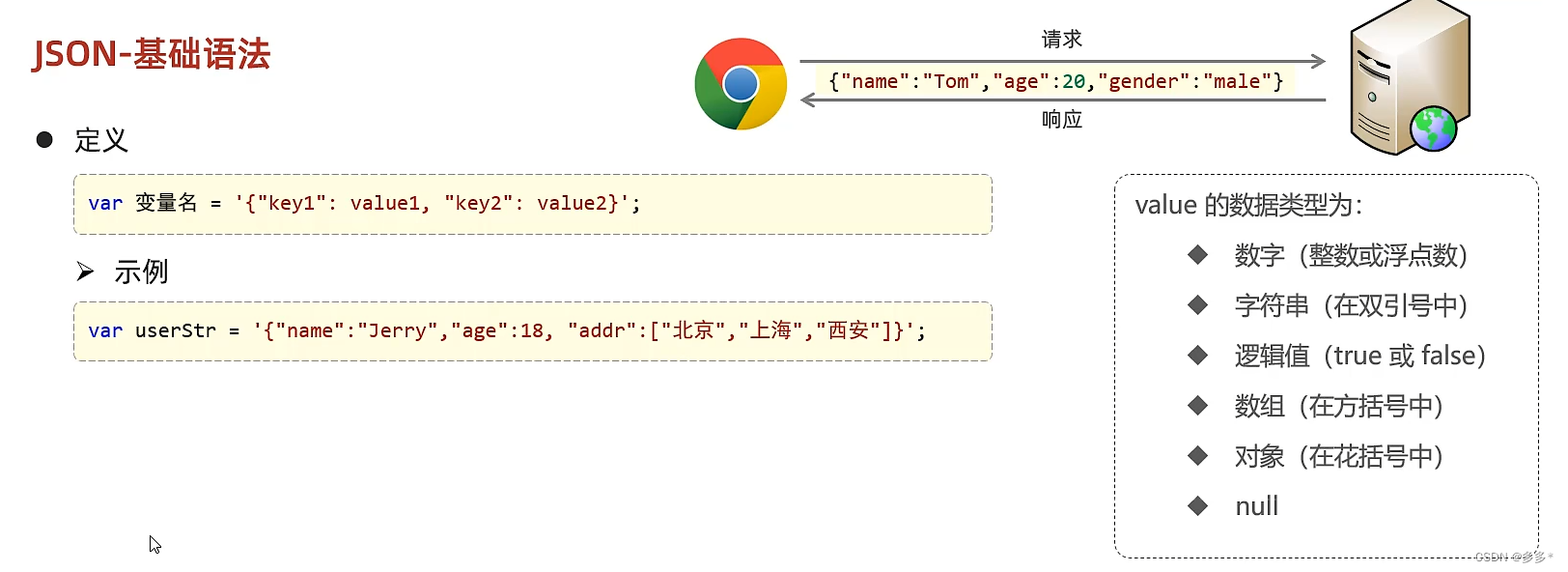
JSON

Json格式化网页
现在多用作为数据载体 在网络中进行传输
将来我们前端开发人员开发的前端程序要请求Java后端开发的服务端的Java程序
如果前端数据复杂 在请求服务端时就要选择高效的数据载体
比如说xml 但是很臃肿 标签太多
现在我们不采用xml 我们现在采用json传输数据

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS的引入方式</title>
<script>
//定义 Json
var jsonstr='{"name":"Tom","age":18,"addr":["北京","上海","西安"]}';
</script>
</head>
<body>
</body>
</html>
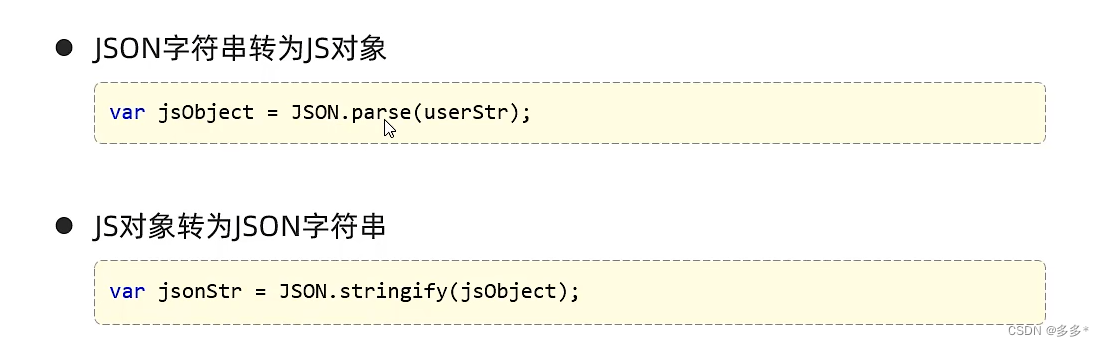
前端程序如果传递比较复杂的数据就可以使用json
后端返回复杂数据也可以通过json
此时前端就要解析
一层一层的获取数据

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS的引入方式</title>
<script>
//定义 json
var jsonstr='{"name":"Tom","age":18,"addr":["北京","上海","西安"]}';
//将 json 字符串转化为 js 对象
var obj=JSON.parse(jsonstr);
console.log(obj.name);
// 将 js 对象 转换为 json 字符串
console.log(JSON.stringify(obj));
</script>
</head>
<body>
</body>
</html>

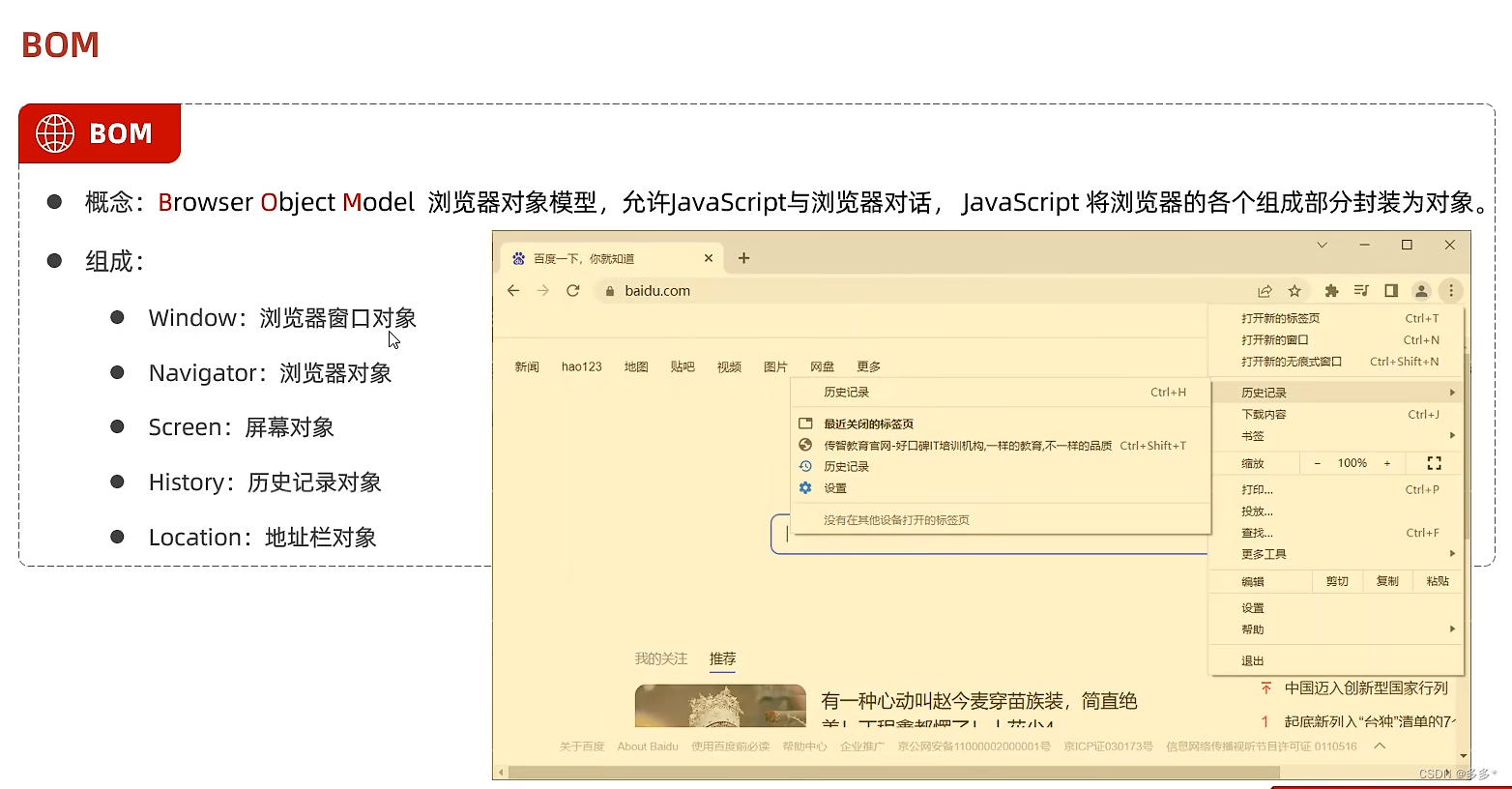
BOM
浏览器对象模型

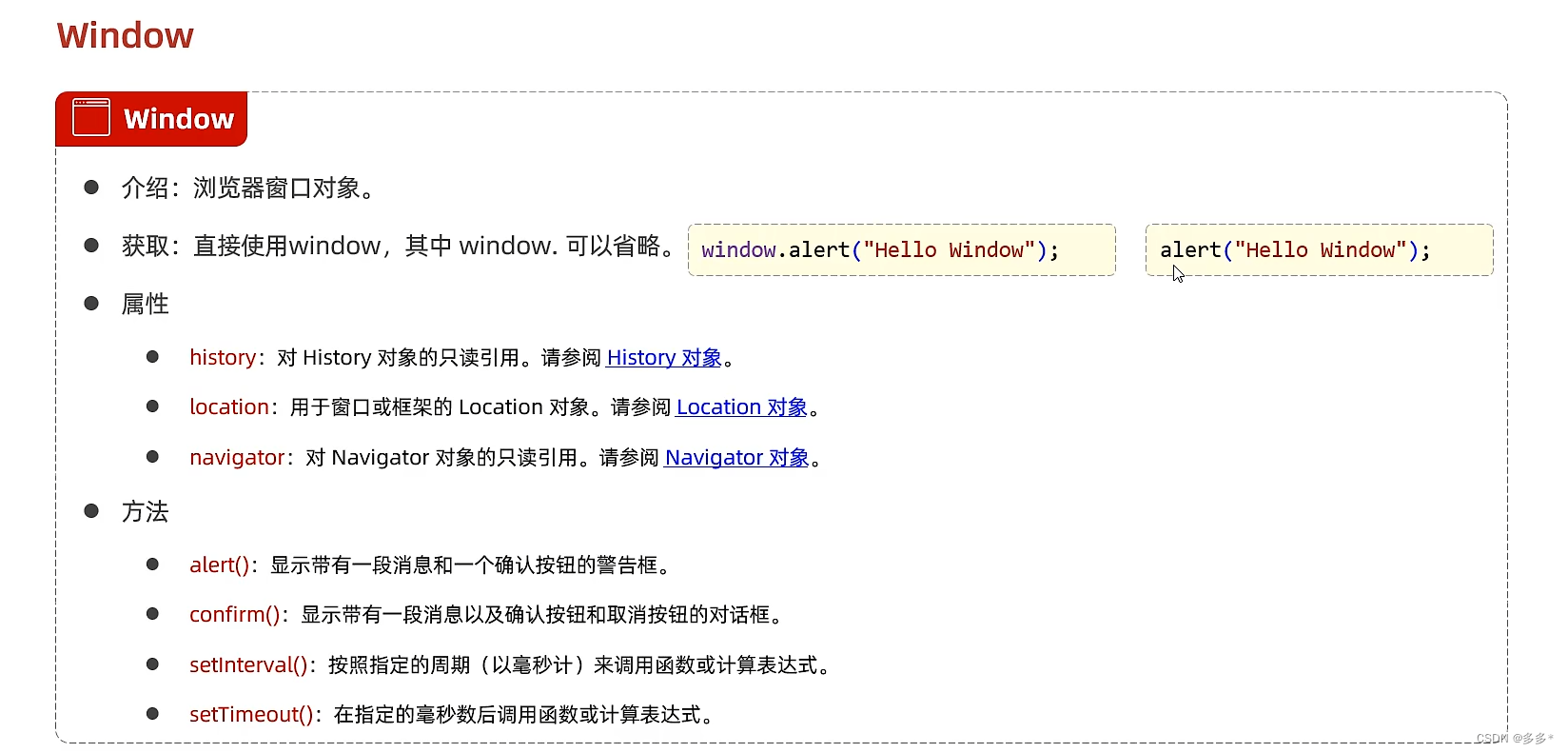
window对象

代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS的引入方式</title>
<script>
//弹出警告框
window.alert("hello world");
//弹出对话框
//点击确认 返回值是 true 否则返回值是 false
var judge=confirm("您确认删除操作吗?");
console.log(judge);
//定时器 setInterval
//周期性的执行某一个函数 第一个参数是函数 第二个参数是每隔多少毫秒执行一次
var i=0;
setInterval(function(){
i++;
console.log("定时器执行了"+i+"次");
},2000);
//定时器 setIntimeout
//延迟执行一次
setTimeout(function(){
console.log("延时定时器开始执行");
},3000);
//location 地址栏对象 获取 URL 信息
alert(location.href);
//设置 URL 信息 会访问到我们指定的域名
location.href="https://www.baidu.cn";
</script>
</head>
<body>
</body>
</html>
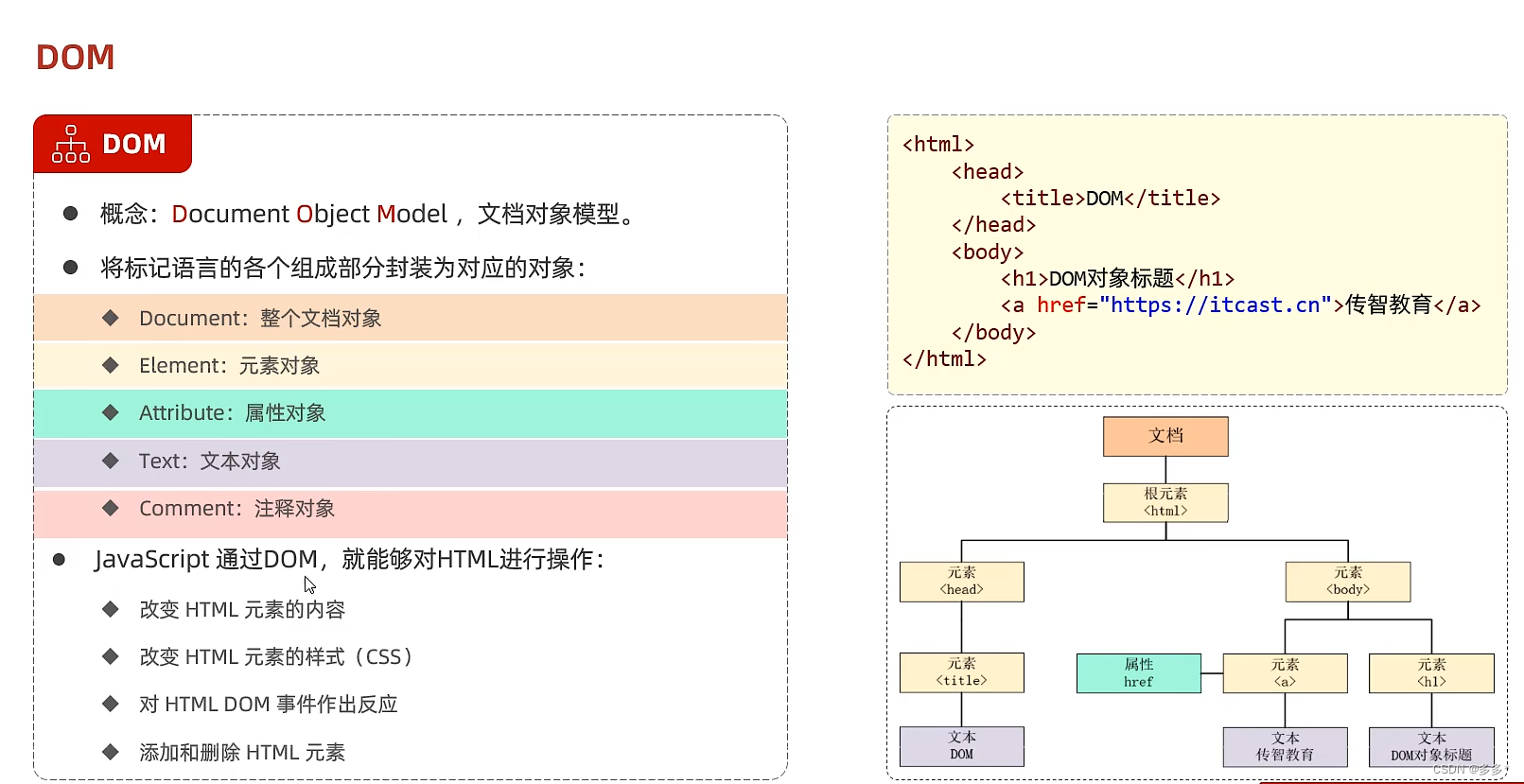
DOM
文档对象模型
将标记语言的各个组成部分封装成对应的对象

Js是用来控制网页行为的
是通过Dom和事件监听机制来控制网页行为的


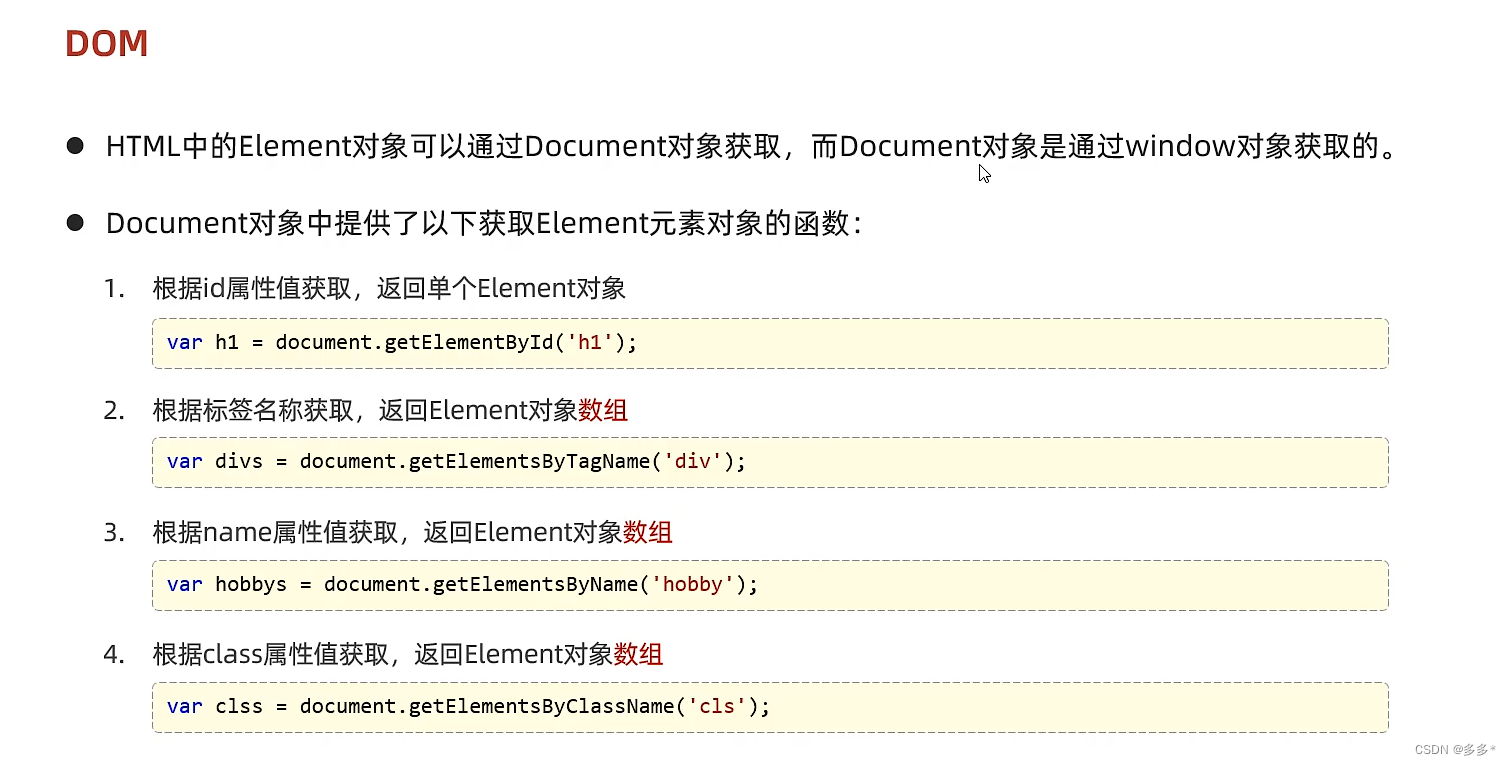
获取element元素对象
每一个标签都能封装成这样一个对象

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>html练习</title>
</head>
<body>
<!--三种标签-->
<img id="h1" src="C:\Users\ZDY\Desktop\前端\图册\a4.png" > <br><br>
<div class="cls">传智教育</div> <br>
<div class="cls">黑马程序员</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
</body>
<script>
//获取元素 根据 ID 获取
var img=document.getElementById('h1');
alert(img);
//根据标签获取
var divs= document.getElementsByTagName('div');
for (let i = 0; i < divs.length; i++) {
alert(divs[i]);
}
//根据 name 属性获取
var ins=document.getElementsByName('hobby');
for (let i = 0; i< ins.length; i++) {
alert(ins[i]);
}
//根据 class 属性获取
var divs=document.getElementsByClassName('cls');
for (let i = 0; i < divs.length; i++) {
alert(divs[i]);
}
</script>
</html>
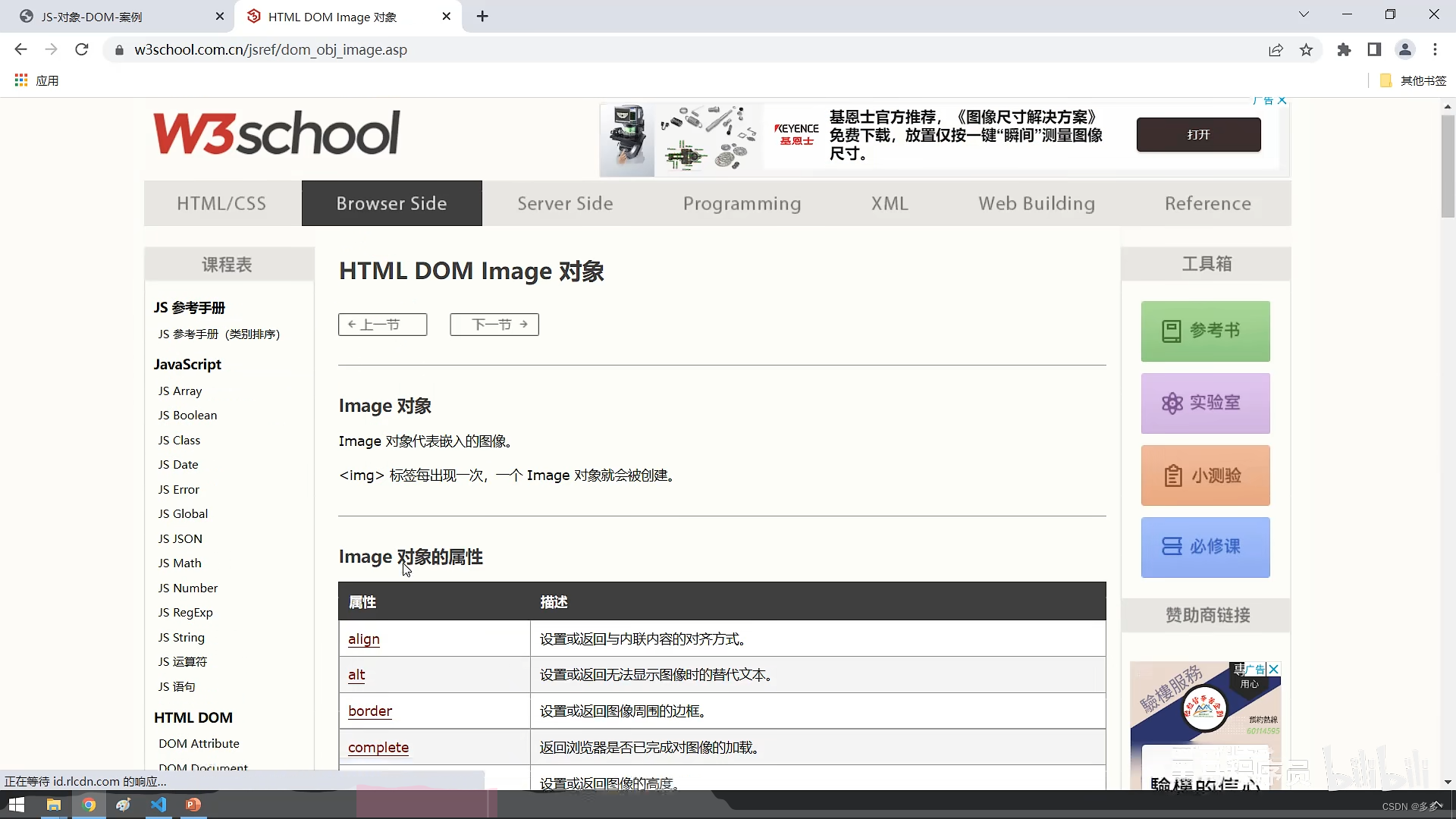
获取element元素对象是第一步
第二步就是去查询参考手册 去调用元素的属性和方法
然后完成元素操作
参考手册网址如下
HTML DOM Div 对象 (w3school.com.cn)

通过DOM操作完成元素内容的修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>html练习</title>
</head>
<body>
<!--三种标签-->
<img id="h1" src="C:\Users\ZDY\Desktop\前端\图册\a4.png" > <br><br>
<div class="cls">传智教育</div> <br>
<div class="cls">黑马程序员</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
</body>
<script>
//根据 class 属性获取 一系列的 div 元素 并且把他们放到数组里面去去
var divs=document.getElementsByClassName('cls');
//拿到第一个 div 元素
var div1=divs[0];
//调用div1的属性 设置一个新的数值 这样就可以改变第一个div元素的数值
div1.innerHTML="传智教育 666";
</script>
</html>
DOM案例
练习一下DOM操作

查询参考手册

基本上就是两步操作
第一步操作是获取操作对象
第二步操作是查询操作手册
通过操作对象的属性或者是方法来完成元素的控制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>html练习</title>
</head>
<body>
<!--三种标签-->
<img id="h1" src="图册/符玄4k无水印jpg.jpg" > <br><br>
<div class="cls">传智教育</div> <br>
<div class="cls">黑马程序员</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
</body>
<script>
//(更换图片) src 属性
var img=document.getElementById('h1');
img.src = "图册/a3.png";
//将所有的 div 标签内容后面加上 very good(红色字体)
//设置字体标签我们可以通过 font 标签
var divs= document.getElementsByTagName('div');
for (let i = 0; i < divs.length; i++) {
//拿到每一个元素
const div = divs[i];
div.innerHTML +="<font color='red'>very good";
}
//使所有的复选框呈现被选中的状态
var ins=document.getElementsByName('hobby');
for (let i = 0; i < ins.length; i++) {
const check = ins[i];
check.checked=true;//选中
}
</script>
</html>
事件监听

如何让事件发生后执行指定的代码
鼠标点击事件
鼠标移动事件

javascript可以在事件被侦测到时执行代码
两种绑定事件的方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>信息填写页面</title>
<link rel="stylesheet" type="text/css" href="css\styles.css">
<style></style>
</head>
<body>
<!--创建两个按钮标签 为两个按钮绑定事件-->
<!--用事件绑定函数-->
<input type="button" id="button1" value="事件绑定1" onclick="on()">
<!--直接获取按钮对象 通过属性为其绑定函数-->
<input type="button" id="button2" value="事件绑定2">
</body>
<script>
function on(){
alert("不要点按钮 1");
}
document.getElementById('button2').onclick=function(){
alert("不要点按钮 2");
}
</script>
</html>
常见事件

练习示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>信息填写页面</title>
<link rel="stylesheet" type="text/css" href="css\styles.css">
<style></style>
</head>
<!--当 body 部分加载完毕 会自动触发 onload 事件 onload 事件绑定了 load 函数-->
<body onload="load()">
<!--创建两个按钮标签 为两个按钮绑定事件-->
<!--用事件绑定函数-->
<input type="button" id="button1" value="事件绑定1" onclick="on()">
<!--直接获取按钮对象 通过属性为其绑定函数-->
<input type="button" id="button2" value="事件绑定2">
<!--创建输入框对象-->
<input type="text" name="username" onblur="bfn()" onfocus="ffn()" onkeydown="kfn()">
<!--创建表格-->
<table width="800px" border="1" cellspacing="0" align="center" onmouseover="over()" onmouseout="out()">
<tr>
<th>学号</th>
<th>姓名</th>
<th>分数</th>
<th>评语</th>
</tr>
<tr align="center">
<td>001</td>
<td>张三</td>
<td>90</td>
<td>很优秀</td>
</tr>
<tr align="center">
<td>002</td>
<td>李四</td>
<td>92</td>
<td>优秀</td>
</tr><tr align="center">
<td>003</td>
<td>王五</td>
<td>93</td>
<td>优秀</td>
</tr>
<tr align="center">
<td>004</td>
<td>朱六</td>
<td>82</td>
<td>良好</td>
</tr>
<tr align="center">
<td>005</td>
<td>刘七</td>
<td>48</td>
<td>合格</td>
</tr>
</table>
<!--创建表单对象-->
<form action="" style="text-align: center;" onsubmit="subfn()">
<input type="text" name="username" onblur="bfn()" onfocus="ffn()" onkeydown="kfn()">
<input id="button1" type="submit" value="提交">
<input id="button2" type="button" value="单击事件" onclick="fn1()">
</form>
<input type="button" id="button3" value="事件绑定2">
</body>
<script>
var over_count=0;
var out_count=0;
function on(){
alert("不要点按钮 1");
}
document.getElementById('button2').onclick=function(){
alert("不要点按钮 2");
}
//页面加载完毕触发 onload
function load(){
console.log("页面加载完成");
}
//点击事件 onclick
function fn1(){
console.log("我被点击了");
}
//失去焦点事件 onblur
function bfn(){
console.log("失去焦点事件")
}
//获取焦点事件 onfocus
function ffn(){
console.log("获得焦点事件")
}
//键盘某个键被按下 onkeydown
function kfn(){
console.log("键盘被按下了");
}
//鼠标悬停在元素上 onmouseover
function over(){
over_count++;
console.log("第"+over_count+"次,鼠标移入了");
}
//鼠标离开元素 onmouseout
function out(){
out_count++;
console.log("第"+out_count+"次,鼠标移出了");
}
//提交表单
function subfn(){
//表单一提交是提交到当前界面 提交完毕这个后页面会重新加载 所以不建议提交日志
alert("表单被提交了");
}
//创建了一个不能关掉弹窗的按钮 用死循环实现
document.getElementById("button3").addEventListener("click", function() {
while(true){
alert("这个弹窗是关不掉的");
}
});
</script>
</html>
练习详见




 京公网安备 11010502036488号
京公网安备 11010502036488号