
JavaScript
是一门跨平台 面向对象的脚本语言
是用来控制网页行为的
使网页可以交互

引入方式

内部脚本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--内部脚本-->
<script>
<!--进入网页生成警告框-->
alert("Hello world")
</script>
</head>
<body>
</body>
</html>script标签内的代码可以在html页面的任何位置出现
而且还可以出现多次
就是多个弹窗 弹窗多次 点完一个还有一个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--内部脚本-->
<script>
<!--进入网页生成警告框-->
alert("Hello world")
</script>
</head>
<body>
<script>
<!--进入网页生成警告框-->
alert("Hello world")
</script>
</body>
</html>
<script>
<!--进入网页生成警告框-->
alert("Hello world")
</script>外部脚本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS的引入方式</title>
<!--外部脚本-->
<!--引入外部的js文件-->
<script src="js/demo.js"></script>
</head>
<body>
</body>
</html>
注意可以通过打开链接的方式查看引用路径是否正确
注意script标签不可以自闭和

基本书写语法

Js结尾的分号可有可无
输出语句

演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS的引入方式</title>
<script>
//JavaScript的三种输出语句
window.alert("hello");//浏览器弹出警告窗
document.write("hello");//写入HTML 在浏览器展示
console.log("hello");//写入浏览器控制台
</script>
</head>
<body>
</body>
</html>



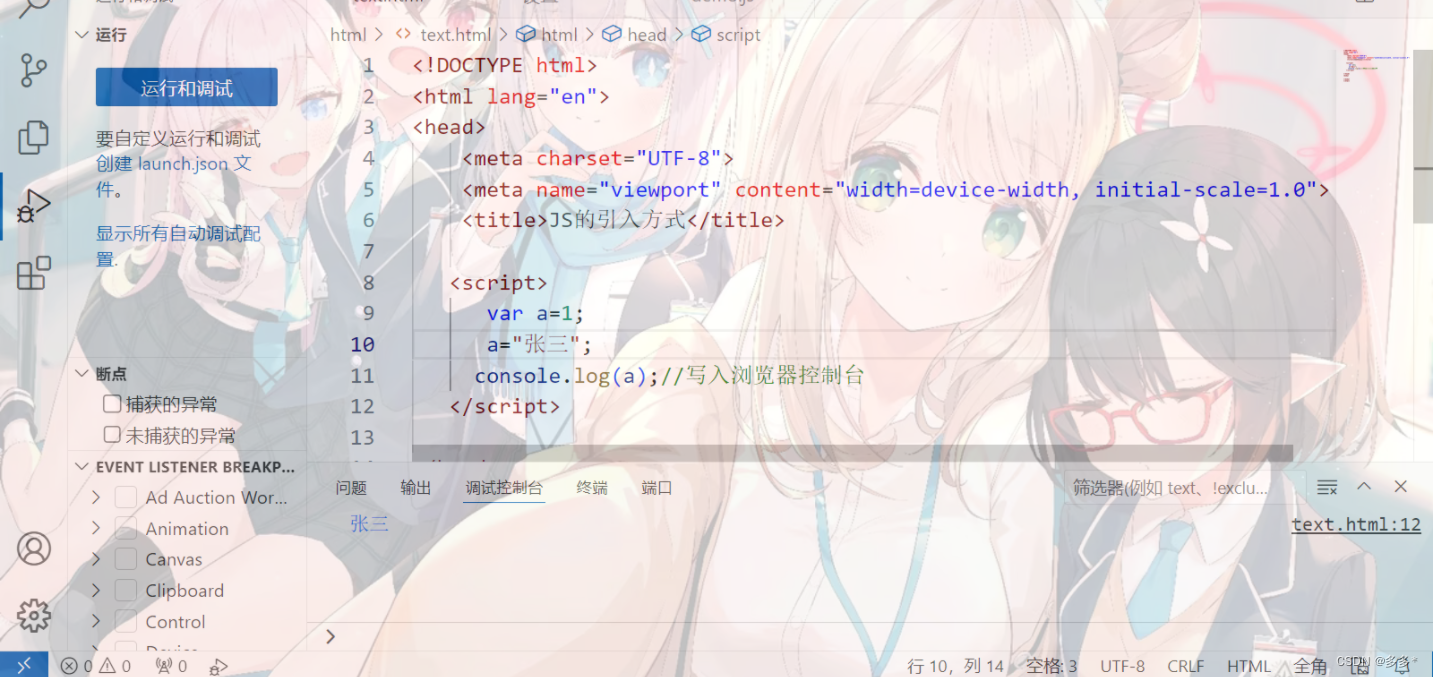
变量
JavaScript中用var关键字(variable的缩写)来声明变量
JavaScript是一门弱类型的语言
变量可以存放不同类型的数据

变量名需要遵循以下规则
1.组成字符可以是任何字母 数字 下划线_ 和美元符号
2.数字不能作为开头
3.建议使用驼峰命名法
注意点
var定义的变量作用域比较大 是全局变量 生存周期很长

变量可以重复定义

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS的引入方式</title>
<script>
//变量可以存放不同类型的数据
var a=1;
a="李四";
{
//作用范围比较大 属于是全局变量
var b=1;
}
//变量可以重复定义 会让下面定义的变量把上面的变量覆盖掉
var c=1;
var c="A";
console.log(a);//写入浏览器控制台
console.log(b);//写入浏览器控制台
console.log(c);//写入浏览器控制台
</script>
</head>
<body>
</body>
</html>
新特性

let变量

const常量

数据类型

js是弱类型的语言
我们可以通过typeof运算符获取数据类型


运算符
以下运算符与java的运算符相似

注意特性


类型转换



流程控制语句

函数
在Java中叫方法
在JavaScript中叫函数

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS的引入方式</title>
<script>
//方式1
function add1(a,b){
return a+b;
}
//方式2
var add2=function(a,b){
return a+b;
}
//函数调用
var result1=add1(1,2);
var result2=add1(3,4);
console.log(result1);
console.log(result2);
</script>
</head>
<body>
</body>
</html>
注意事项
函数调用可以传递任意数量个的参数




 京公网安备 11010502036488号
京公网安备 11010502036488号