文章目录
一、序章
- CSS 基础
- Bulma 布局介绍
- Bulma 组件运用
- TODO 例子
二、CSS 基础
1. CSS 介绍
层叠样式表(英语:Cascading Style Sheets)
简而言之:美化网页的语言
2. CSS 语法
HTML语法是<div></div>
而CSS语法是div{key(属性):value(值);}
请使用 英文符号
举个例子:div{
width:100px;
heigeht:100px;
background-color:black;
}
显示100像素*100像素的黑色正方形。
如果不用css写,用HTML写这个黑正方呢?
每个HTML语句都可以有id、class、style。
<div style="width:100px;height:100px;background-color:black;"></div>
3. CSS常用元素
1.颜色
<div
style="width:100px;
height:100px;
background-color:black;
color:white">
HELLO!Bmatch
</div>
默认字体颜色为黑色,黑底黑字看不见时请你写上color:white
<mark>——小技巧:如何获得页面的颜色?——</mark>
只有Google–右键检查–选中整个一条的–右下角的background-color:#0078D7就是颜色:这是颜色的标准表达方式:颜色一般用3个像素组成,每个像素16位。用3个16位的颜色组成一个复杂的颜色
还可以使用#0078D7左边的取色器Toggle color picker选中后点击任意颜色可以取色,颜思真的会变哦,也可以把颜色代码复制到我们自己的codepen里哦
2.字体大小
<div
style="font-size:12px">
Hello Bmatch
10px和12px没有区别,因为在网页中默认最小是12px,不能再小了.
再小的字体可以用其他的语法来解决
3.宽高
4.盒模型(单独拿出来讲)
-
边框
-
内边距
-
外边距
5.背景
background-color:yellow;
background-image:url(http://*******.png);
background-repeat:no-repeat;
找图,右击图片——审查元素
background-image:url(https://www.google.com.hk/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png);
<div
style="width:540px;
height:180px;
background-image:url(https://www.google.com.hk/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png);
color:black">
HELLO!Bmatch
</div>
background-repeat:no-repeat;(不要重复渲染图片)
但此时缺点显现了!元素太多了,根本分不清
4.1样式和内容分离
于是把格式分开来写到css中,效果一样,但更加简洁
此时两个div用的是一样的样式,因为css的div{ }是修改HTML的<div`>的样式。因此要引入class/
4.2CSS基础选择器(HTML\CSS元素关联)
1. id 、对有id="hello"的div,在css中用#hello{ }注释
2.自定义class 、对有class="bmatch"的div,在css中用.bmatch{ }注释
3.元素 、 对单纯的div,用div{ }做注释
①但是尽量不要用id来赋样式,因为id是全局唯一的,但class不是唯一的。
②而且用class还有好处,两个div可以用同一个class样式
③HTML只关心页面内容,但是样式单独放在CSS中,起美化作用。
5.CSS常用元素:盒模型
盒模型包括内、外边距和边框,是CSS中最重要的知识
1. border:边框
2. padding:border和content(内容)之间的距离。
3. margin:border和外面其他(父、兄弟)元素之间的距离
HTML:
<div class="world"> hello World </div>
CSS:
.world{
background-color:red;
width:400px;
height:200px;
margin:20px 50px 50px 30px;
border:30px solid实线/dashed blue;
padding:50px 30px;
}
三种简化方式
① 四个值
上式等效于margin:20px 50px 50px 30px;
//margin:上右下左
② 两个值
margin:50px 30px; //margin:top&botton left&right;
③一个值
margin:50px;上下左右都是50px。
重述一遍:
1、margin是相对于父元素,相对于兄弟元素的距离;
2、padding是border相对于自己内容的距离;
3、border就是边框。
我们讲了CSS的基础用法,有其他的高级知识可以去文档查。
三、Bulma 入门
Bulma介绍
开源的CSS框架,号称不学CSS也可以做出精美的网站
bulma的GitHub地址 :https://github.com/jgthms/bulma
bulma地址:https://bulma.io
GitHub的Star,指点赞,上1000的说明这个框架至少能用,比较好;上1万,说明非常好,很多人用。
https://bulma.io/documentation :
这里顺便翻译一下:Bulma支持Overview总览;Customize自定义;Modifiers修饰符;Colums列布局;Layout布局;Form表单;Elements元素;Components组件。
如何开始?先Overview–Start-Starter templete(入门模板)
可以只贴body到HTML里,但是没有样式;
head头是样式。
HTML:
<body>
<section class="section">
<div class="container">
<h1 class="title">
Hello World
</h1>
<p class="subtitle">
My first website with <strong>Bulma</strong>!
</p>
</div>
</section>
</body>
↓把head里的地址复制到Settings–HTML–Stuff for <head.>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.2/css/bulma.min.css">
<script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script>
Bulma布局
左右布局文档地址: https://bulma.io/documentation/layout/level/
列布局文档地址:https://bulma.io/documentation/columns/basics/
左右布局:
<div class="columns">
<div class="column is-four-fifths" style="background-color:blue">is-four-fifths</div>
<div class="column" style="background-color:yellow">Auto</div>
<div class="column" style="background-color:red">Auto</div>
</div>
↓
四、Bulma 组件运用
Form表单:
表单整体:Form controls–General
然后就可以把代码拷下来自己慢慢读了,自由组合
按照上面的方法可以把所有都学会
所有的电脑都是Ctrl+Z
Button按钮
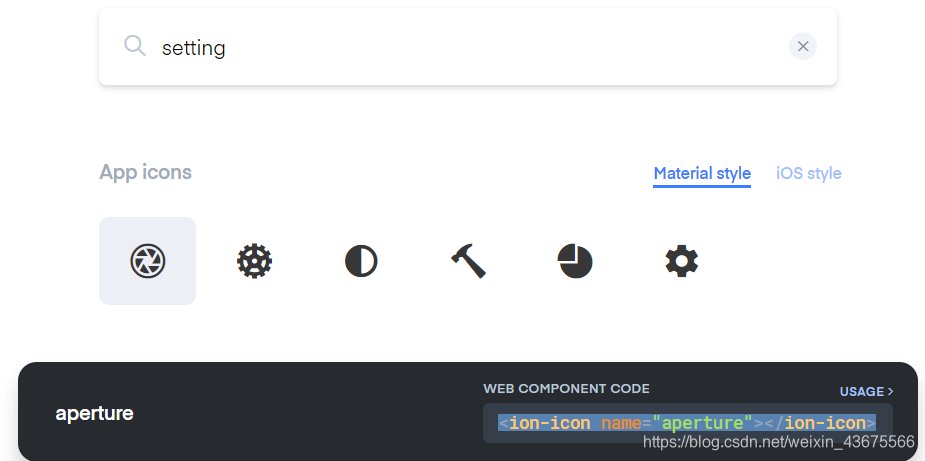
Home–Documentation–Elements–Icon:推荐选 Ionicons : https://ionicons.com/
还是先去找总体:Ionicons–Usage–Installation
把<script src="https://unpkg.com/ionicons@4.4.8/dist/ionicons.js"></script>复制到setting-html-stuff for <head.>。和前文一样。
此处我设法去掉了CSDN的水印
如上图,它的注释是:
找出https://img-blog.csdnimg.cn/20181205202757142.png登陆这个页面发现可以看到无水印的图片。
总结一下,将?及以后的内容全部删掉,即可去除水印。
五、TODO小栗子
六、作业问题:
1、闭环问题
把所有类缩小以后,会发现有多余的div
2、底栏位置问题
3、鼠标放置响应问题
没写完,以后再加























 京公网安备 11010502036488号
京公网安备 11010502036488号