弄了好久,大功告成!
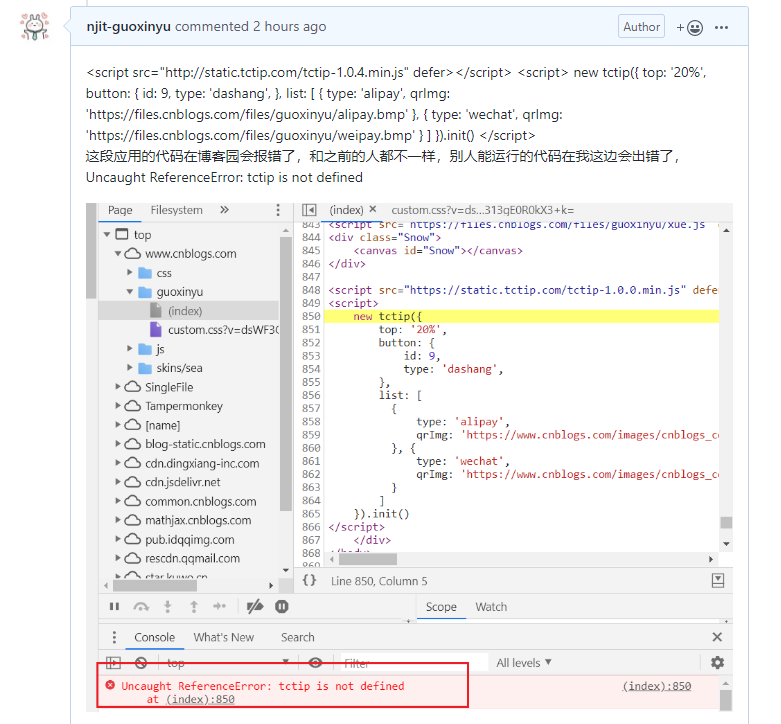
先说一下个人建议,CSDN上面这种文章是没办法在博客园上实现的。会报Uncaught ReferenceError: tctip is not defined的错,真不知道为什么


https://www.cnblogs.com/pcheng/p/11644187.html
像这位同学,说的这种方法已经不能用了,会报错。
最后还是按照作者说的“老方法”做的https://www.cnblogs.com/wuql/p/6144791.html,ε=(´ο`*)))唉,没办法,可能老版本更靠谱吧,说不定新版本webpack被博客园墙了,所以很多人调不通,就都不用这个打赏插件了。

如果刷新没有显示,可以打开浏览器的控制台,看下是否有报错信息。
1.添加打赏按钮

进入自己的博客园->设置,将以下JavaScript代码添加到“页首Html代码”
<!--打赏 Start-->
<script>
window.tctipConfig = {
staticPrefix: "https://static.tctip.com",
buttonImageId: 5,
buttonTip: "dashang",
list:{
alipay: { qrimg: "https://files.cnblogs.com/files/guoxinyu/alipay.bmp",desc:"大爷给口饭吃"},
weixin: { qrimg: "https://files.cnblogs.com/files/guoxinyu/weipay.bmp",desc:"大爷赏个吃的"},
litecoin:{qrimg:"https://files.cnblogs.com/files/guoxinyu/weipay.bmp",desc:"大爷行行好"},
bitcoin:{qrimg:"https://files.cnblogs.com/files/guoxinyu/weipay.bmp",desc:"大哥大嫂过年好"},
tenpay:{qrimg:"https://files.cnblogs.com/files/guoxinyu/weipay.bmp"},
}
};
</script>
<script src="https://files.cnblogs.com/files/guoxinyu/tctip.min.js" ></script>
<!--打赏 End-->
tctip.min.js我放在了博客园的文件里面。这个文件和作者原来的文件不太一样,应该是老版的tctip打赏。
另外说明一下,现在的博客园是https的,所以需要使用https://static.tctip.com/tctip.min.js而不是使用http://static.tctip.com/tctip.min.js,才能够在打开个人博客时能自动出现打赏图片。如果这个js网址是使用http而不用https,默认打开博客是不会有打赏图片的,被拦截了,需要博客读者自己手工主动去允许JS,那样可能会减少很多收入来源哦。
另外,严重鄙视大部分使用作者插件的人。用了以后不写方法,全是照抄作者原文(然后自己怎么改的完全不写,真的鄙视)
手机端效果测试
可以把博文通过二维码分享到微信或者支付宝APP,而在APP里面打开链接,也可以正常看到打赏功能,直接按住二维码选中“识别图中二维码”,就可以对博主进行打赏支持。是不是很方便呢?(欢迎测试)
支付宝二维码的使用说明
您可以直接在配置文件中传入支付宝账号,插件会自动生成二维码,但是推荐下面一种 您也可以登录支付宝,打开https://qr.alipay.com/paipai/personal.htm,保存网页上的收款二维码,然后将图片添加到自己的博客园相册里面,然后将图片的地址作为qrimg参数传入,这样别人扫描此二维码将直接使用支付宝快捷支付 微信二维码的使用说明
直接传入微信账号,微信扫描的时候似乎不能付款,因此微信需要您传入qrimg二维码图片,见下面
打开 微信->收付款>我要收款>长按二维码图片>保存到手机,将图片裁剪后上传到您的服务器,然后将图片添加到自己的博客园相册里面,然后将图片的地址作为qrimg参数传入即可。
【而我用的是微信赞赏码】
开源插件地址: https://github.com/greedying/tctip参数说明
top
类型: String默认值:10%含义: 插件顶端距离页面最上面的距离备注: 格式如100px或者10%button
类型: Object,包含id和type两个子数组id:
类型: Number默认值:1含义: 代表图片颜色备注: 取值范围为1-9type:
类型: String默认值:dashang含义: 按钮上的汉字,有打赏和赞助两种备注: 只能取dashang或者zanzhulist
类型: Array默认值: []含义: 重点配置,右侧打赏显示,不能为空备注: 一个数组,最多传入五个元素,每个元素又有如下几项陪配置type:
类型: String默认值: 无含义: 打赏类型备注: 系统自带四种默认type,alipay,bitcon,tenpay,如果不是这四种,可以随意写qrImg:
类型: String默认值: 无含义: 二维码图片地址备注: 尽量裁剪图片周边的空白。重要但是非必传qrContent:
类型: String默认值: 无含义: 二维码内容备注: 和qrImg二者必须传一个。如果传入本参数,插件自动生成二维码icon:
类型: String默认值: 无含义: 图标,列入支付宝图标备注: 当type为系统默认四种之一时,本参数可省略name:
类型: String默认值: 无含义: 支付名称,例如支付宝、微信等备注: 当type为系统默认四种之一时,本参数可省略desc:
类型: String默认值: 无含义: 二维码下面的一句短语,类似大爷行行好之类的备注: 当type为系统默认四种之一时,本参数可省略stat
类型: Boolean默认值: true含义: 是否上报,用于作者统计使用者备注: 本参数只是方便作者统计插件使用情况,可视情况关闭
(1)top:即该侧边栏插件距离右上方的百分比。
(2)button的id:定义按钮的颜色,目前可选的如下:

(3)button的type:定义按钮上的文字,目前可选的为,dashang=打赏、zanzhu=赞助。
(4)list:定义多个收款码对象,除了上面的支付宝微信,还可以添加财付通、比特币等几种。还可以自己加,明天我再来写
(5)list的type:定义收款码种类。目前可选的为,alipay=支付宝、wechat=微信、tenpay=财付通、bitcoin=比特币,等几种。
(6)list的qrImg:定义收款码图片的URL地址。即第二步中准备的内容。


这是没法在博客园跑通的代码 <script> new tctip({ top: '20%', button: { id: 4, type: 'dashang', }, list: [ { type: 'alipay', qrImg: 'https://images.cnblogs.com/cnblogs_com/guoxinyu/1630180/o_2001150514411579065240.png', desc:"这里是支付宝打赏码哟—— o(* ̄▽ ̄*)o" }, { type: 'wechat', qrImg: 'https://files.cnblogs.com/files/guoxinyu/weipay.bmp',desc:"这是微信打赏码哟————♪(^∇^*)" }, { type: 'bitcoin', qrImg: 'https://files.cnblogs.com/files/guoxinyu/weipay.bmp',desc:"大哥大嫂过年好" }, { type: 'litecoin',name:"支小店",icon:"https://images.cnblogs.com/cnblogs_com/guoxinyu/1630180/o_200115050216%E5%9C%A3%E8%AF%9E%E8%B4%AD%E7%89%A9.bmp", qrImg: 'https://files.cnblogs.com/files/guoxinyu/%E6%94%AF%E4%BB%98%E5%AE%9D%E8%B4%AD%E7%89%A9%E8%BD%A6.bmp',desc:"支付宝小店————[支付宝扫码]" } ] }).init() </script> <script src="https://files.cnblogs.com/files/guoxinyu/tctip-1.0.4.min.js"></script>




 京公网安备 11010502036488号
京公网安备 11010502036488号