-
官方解释 - 处理静态资源 【包括相对路径、绝对路径的处理】
-
手动添加【图片loader】 - https://blog.csdn.net/LawssssCat/article/details/104576783#__573

# 问题
img 的 src 属性填写的图片地址,可以正常渲染,但是一旦利用绑定 :src 属性的时候,图片就加载失败了
# 原因
这里使用的是本地路径,想起来 static 静态文件夹,于是我将图片放入到 static 文件夹中
图片总算是出来了, 然后总结几个可以解决本地图片路径显示不出来的问题:
1.把图片放在src同级的static文件夹下。
2.把图片放在cdn上,把网络地址存在imgUrl里,然后直接去展示。
3.图片放在assets文件夹,然后在data里面require进图片
data() {
imgUrl:require('./assets/logo.png')
}
然后放入展示即可。
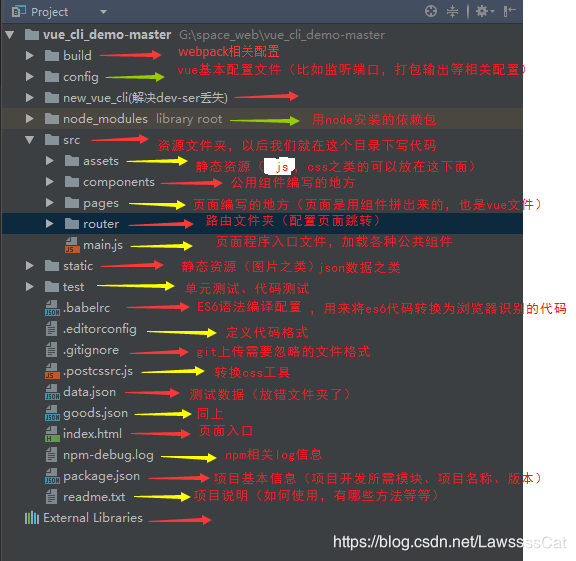
最后,放一个 vue-cli2 的目录结构(3差不多)

详细 - 查看




 京公网安备 11010502036488号
京公网安备 11010502036488号