title: 前端第一节课
author: Dou
categories: 前端
keywords: 2023通识教案/2023新生通识教学
前端技术基础
html提供基本骨架,css提供样式。js让网页和用户产生交互,并且控制前两者。
<!DOCTYPE html>//现代 HTML 文档的标准声明方式。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style> p{
color:blue; } </style>
</head>
<body>
<p>
Hello world!
</p>
<script> document.querySelector('p').addEventListener('click',()=>{
const div = document.createElement('div') div.textContent = 'div元素' document.body.append(div) }) </script>
</body>
</html>
安装VScode
HTML
超文本标记语言(HyperText Markup Language)简称HTML,用于创建网页。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
控制台
在控制台查看HTML
标签
<title>网页标题</title>
div,span,h1~h6,p,a
写点基础网页
块级元素,行内元素
所有元素可以分成两大类:块级元素(block)和行内元素(inline)。
<p>hello</p>
<p>world</p>
<span>hello</span>
<span>world</span>
CSS
层叠样式表(Cascading Style Sheets)为HTML或XML添加样式
对刚才的网页修改
<style> h1{
color: aqua;
font-size: 24px;
font-weight: 400;
}
</style>
控制台
在控制台查看CSS
选择器
文本
基本,class/ID
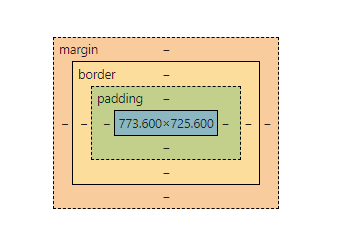
盒模型

背景
background-color,background-image
边框
布局
JavaScript
在浏览器中运行JavaScript:
- 引擎(如果是浏览器,则引擎被嵌入在其中)读取(“解析”)脚本。
- 然后,引擎将脚本转化(“编译”)为机器语言。
- 然后,机器代码快速地执行。
控制台
在控制台编写JS代码
引入JS
变量、常量
数据类型
- 七种基本数据类型:
- 布尔值(Boolean),有 2 个值分别是:
true和false。 - null,一个表明 null 值的特殊关键字。JavaScript 是大小写敏感的,因此
null与Null、NULL或变体完全不同。 - undefined,和 null 一样是一个特殊的关键字,undefined 表示变量未赋值时的属性。
- 数字(Number),整数或浮点数,例如:
42或者3.14159。 - 任意精度的整数(BigInt),可以安全地存储和操作大整数,甚至可以超过数字的安全整数限制。
- 字符串(String),字符串是一串表示文本值的字符序列,例如:
"Howdy"。 - 代表(Symbol,在 ECMAScript 6 中新添加的类型)。一种实例是唯一且不可改变的数据类型。
- 布尔值(Boolean),有 2 个值分别是:
- 以及对象(Object)。
基础语法
Function
声明函数
调用函数
函数传参
Object
let obj = {
"a":1,
b:2,
function fn1(){
console.log(1)
}
}
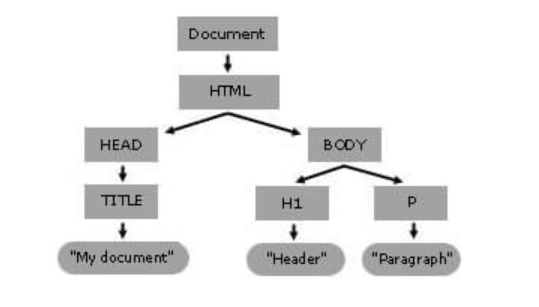
DOM
Document 接口表示任何在浏览器中载入的网页,并作为网页内容的入口,也就是 DOM 树 (en-US)。
DOM 树包含了像<body>,<div>等元素。它向网页文档本身提供了全局操作功能,能解决如何获取页面的 URL,如何在文档中创建一个新的元素这样的问题。

document.querySelector()拿到dom,从document.querySelector()外表看,document是一个对象,querySelector是document中的一个函数。
输出document来找querySelector
操控DOM
dom.addEventListener
dom.addEventListener('click',function(){
})
通过js操控html,css
classList,className




 京公网安备 11010502036488号
京公网安备 11010502036488号