目录
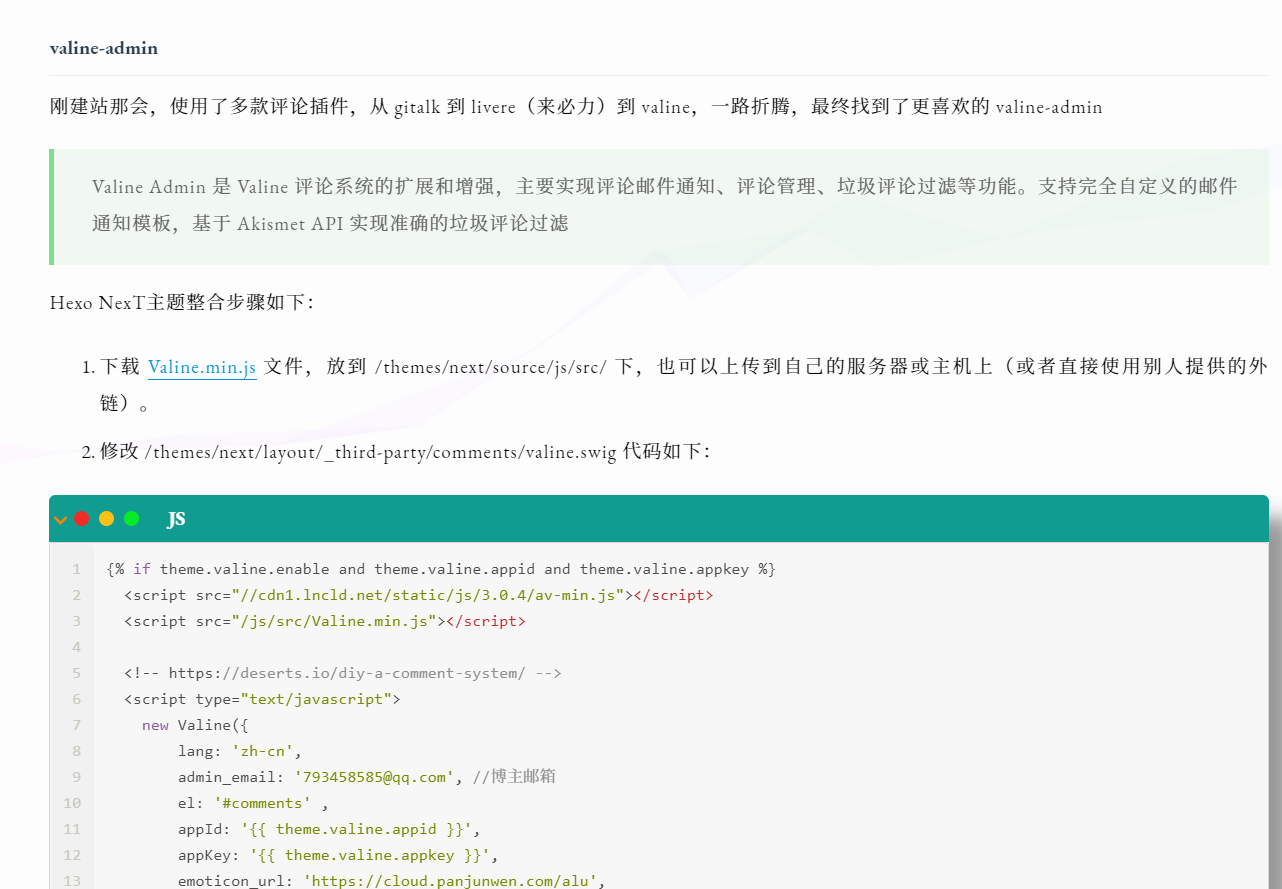
全文根据Deserts大佬的版本进行修改,现在评论没有办法添加图片
Deserts大佬的博客:【首选】
https://panjunwen.com/valine-admin-document/
Deserts的GitHub:【次选】
https://github.com/DesertsP/Valine-Admin
可改进:
作者cungudafa
Valine-实现QQ邮箱识别生成头像地址(完美解决头像问题)
https://blog.csdn.net/cungudafa/article/details/104638730/
Valine--修复评论者昵称跳转外链出错
https://blog.csdn.net/cungudafa/article/details/104652633
改进1 自定义表情包
Valine自定义B站表情包
<script src="https://files.cnblogs.com/files/guoxinyu/av-min.js"></script>
<script src="https://files.cnblogs.com/files/guoxinyu/Valine.min.js"></script>
<script>
var valine = new Valine();
valine.init({
av: AV,
el:'#comment_form_container',
appId:'TbSjOukB6kBSySOsegHDXYQb-xxxxxx',
appKey:'6lbP3qA1UbWhSixxxxiDxxx',
emoticon_url: "https://xiamuyourenzhang.cn/alu",
emoticon_list: ["ic_emoji_baiyan.png","ic_emoji_bishi.png","ic_emoji_bizui.png","ic_emoji_chan.png","ic_emoji_daku.png","ic_emoji_dalao.png","ic_emoji_dalian.png","ic_emoji_dianzan.png","ic_emoji_doge.png","ic_emoji_facai.png","ic_emoji_fadai.png","ic_emoji_fanu.png","ic_emoji_ganga.png","ic_emoji_guilian.png","ic_emoji_guzhang.png","ic_emoji_haixiu.png","ic_emoji_heirenwenhao.png","ic_emoji_huaixiao.png","ic_emoji_jingxia.png","ic_emoji_keai.png","ic_emoji_koubi.png","ic_emoji_kun.png","ic_emoji_lengmo.png","ic_emoji_liubixue.png","ic_emoji_liuhan.png","ic_emoji_liulei.png","ic_emoji_miantian.png","ic_emoji_mudengkoudai.png","ic_emoji_nanguo.png","ic_emoji_outu.png","ic_emoji_qinqin.png","ic_emoji_se.png","ic_emoji_shengbing.png","ic_emoji_shengqi.png","ic_emoji_shuizhao.png","ic_emoji_sikao.png","ic_emoji_test.png","ic_emoji_tiaokan.png","ic_emoji_tiaopi.png","ic_emoji_touxiao.png","ic_emoji_tuxue.png","ic_emoji_weiqu.png","ic_emoji_weixiao.png","ic_emoji_wunai.png","ic_emoji_xiaoku.png","ic_emoji_xieyanxiao.png","ic_emoji_yiwen.png","ic_emoji_yun.png","ic_emoji_zaijian.png","ic_emoji_zhoumei.png","ic_emoji_zhuakuang.png","ic_emoji.png","吐.png","喷血.png","狂汗.png","不说话.png","汗.png","坐等.png","献花.png","不高兴.png","中刀.png","害羞.png","皱眉.png","小眼睛.png","中指.png","尴尬.png","瞅你.png","想一想.png","中枪.png","得意.png","肿包.png","扇耳光.png","亲亲.png","惊喜.png","脸红.png","无所谓.png","便便.png","愤怒.png","蜡烛.png","献黄瓜.png","内伤.png","投降.png","观察.png","看不见.png","击掌.png","抠鼻.png","邪恶.png","看热闹.png","口水.png","抽烟.png","锁眉.png","装大款.png","吐舌.png","无奈.png","长草.png","赞一个.png","呲牙.png","无语.png","阴暗.png","不出所料.png","咽气.png","期待.png","高兴.png","吐血倒地.png","哭泣.png","欢呼.png","黑线.png","喜极而泣.png","喷水.png","深思.png","鼓掌.png","暗地观察.png"],
avatar:'monsterid',
placeholder:' \\(≧▽≦)/你想说什么呢,记得填邮箱哦',
avatarForce:true,
visitor:true,
lang:'zh-cn'
})
</script>
用的夏目友人帐大哥的https://xiamuyourenzhang.cn/ 
改进2 自定义语言
作者说的,不过现在好像不用改了

<script>
i18n = {
nick: '名字',
mail: '邮箱',
link: '网站 (可选)',
no_comment_yet: '抢沙发了',
submit: '提交',
reply: '回复',
cancel_reply: '取消回复',
comment_count: '已有{}条评论',
cancel: '取消',
confirm: '确认',
continue: '继续',
more: '加载更多...',
preview: '预览',
emoji: '表情',
error99: '初始化失败,请检查init中的`el`元素.',
error100: '初始化失败,请检查你的AppId和AppKey.',
error401: '未经授权的操作,请检查你的AppId和AppKey.',
error403: '访问被api域名白名单拒绝,请检查你的安全域名设置.',
seconds: '秒前',
minutes: '分钟前',
hours: '小时前',
days: '天前',
now: '刚刚',
input_tips: '您输入的网址或邮箱格式不正确,请修正后提交!'
}
if ( $("#valine-comments").length > 0 ) {
new Valine({
av: AV,
el: '#valine-comments',
maxNest: 4,
pageSize: 10,
lang: 'zh-cn',
i18n: i18n,
emoticon_url: 'https://cloud.panjunwen.com/alu',
emoticon_list: ["吐.png", "喷血.png", "狂汗.png", "不说话.png", "汗.png", "坐等.png", "献花.png", "不高兴.png", "中刀.png", "害羞.png", "皱眉.png", "小眼睛.png", "中指.png", "尴尬.png", "瞅你.png", "想一想.png", "中枪.png", "得意.png", "肿包.png", "扇耳光.png", "亲亲.png", "惊喜.png", "脸红.png", "无所谓.png", "便便.png", "愤怒.png", "蜡烛.png", "献黄瓜.png", "内伤.png", "投降.png", "观察.png", "看不见.png", "击掌.png", "抠鼻.png", "邪恶.png", "看热闹.png", "口水.png", "抽烟.png", "锁眉.png", "装大款.png", "吐舌.png", "无奈.png", "长草.png", "赞一个.png", "呲牙.png", "无语.png", "阴暗.png", "不出所料.png", "咽气.png", "期待.png", "高兴.png", "吐血倒地.png", "哭泣.png", "欢呼.png", "黑线.png", "喜极而泣.png", "喷水.png", "深思.png", "鼓掌.png", "暗地观察.png"],
app_id: '21b4bbmhlLq8MNwsqNie33OY-gzGzoHsz',
app_key: 'yJIzuFTFbl8b7onVYAkkN3iN',
placeholder: 'Write a Comment'
});
}
</script>
BUG3
这个错误我没犯,记录一下

BUG4

BUG5,非最新版Deserts

https://deserts.io/assets/js/Valine.min.js
BUG6 定时器策略

其他记录
https://www.liaofuzhan.com/posts/2114475547.html


MAIL_SUBJECT
${PARENT_NICK},您在『${SITE_NAME}』上的评论收到了回复
MAIL_TEMPLATE
<div style="border-radius: 10px 10px 10px 10px;font-size:13px;color: #555555;width: 666px;font-family:'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;margin:50px auto;border:1px solid #eee;max-width:100%;background: #ffffff repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 1px 5px rgba(0, 0, 0, 0.15);"><div style="width:100%;background:#49BDAD;color:#ffffff;border-radius: 10px 10px 0 0;background-image: -moz-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));background-image: -webkit-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));height: 66px;"><p style="font-size:15px;word-break:break-all;padding: 23px 32px;margin:0;background-color: hsla(0,0%,100%,.4);border-radius: 10px 10px 0 0;">您在<a style="text-decoration:none;color: #ffffff;" href="${SITE_URL}">『${SITE_NAME}』</a>上的留言有新回复啦!!!</p></div><div style="margin:40px auto;width:90%"><p>"<strong>${PARENT_NICK}</strong>" 同学,您曾发表评论:</p><div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:14px;color:#555555;">${PARENT_COMMENT}</div><p>"<strong>${NICK}</strong>" 给您的回复如下:</p><div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:14px;color:#555555;">${COMMENT}</div><p>您可以点击:<a style="text-decoration:none; color:#12addb" href="${POST_URL}">[回复的完整内容] </a>进行查看。欢迎再次光临<a style="text-decoration:none; color:#12addb" href="${SITE_URL}"> 『${SITE_NAME}』</a>!!!</p><style type="text/css">a:link{text-decoration:none}a:visited{text-decoration:none}a:hover{text-decoration:none}a:active{text-decoration:none}</style></div></div><script> if(window.location.hash){ var checkExist = setInterval(function() { if ($(window.location.hash).length) { $('html, body').animate({scrollTop: $(window.location.hash).offset().top-90}, 1000); clearInterval(checkExist); } }, 100); } </script>
MAIL_SUBJECT_ADMIN
叮咚!『${SITE_NAME}』上有了新评论!
MAIL_TEMPLATE_ADMIN
<div style="border-radius: 10px 10px 10px 10px;font-size:13px; color: #555555;width: 666px;font-family:'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;margin:50px auto;border:1px solid #eee;max-width:100%;background: #ffffff repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 1px 5px rgba(0, 0, 0, 0.15);"><div style="width:100%;background:#49BDAD;color:#ffffff;border-radius: 10px 10px 0 0;background-image: -moz-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));background-image: -webkit-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));height: 66px;"><p style="font-size:15px;word-break:break-all;padding: 23px 32px;margin:0;background-color: hsla(0,0%,100%,.4);border-radius: 10px 10px 0 0;">您的<a style="text-decoration:none;color: #ffffff;" href="${SITE_URL}"> 『${SITE_NAME}』 </a>上有了新的评论 </p></div><div style="margin:40px auto;width:90%"><p><strong>"${NICK}"</strong> 发表评论:</p><div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:14px;color:#555555;">${COMMENT}</div><p><a style="text-decoration:none; color:#12addb" href="${POST_URL}" target="_blank">[查看详情]</a></p><style type="text/css">a:link{text-decoration:none}a:visited{text-decoration:none}a:hover{text-decoration:none}a:active{text-decoration:none}</style></div></div><script> if(window.location.hash){ var checkExist = setInterval(function() { if ($(window.location.hash).length) { $('html, body').animate({scrollTop: $(window.location.hash).offset().top-90}, 1000); clearInterval(checkExist); } }, 100); } </script>




 京公网安备 11010502036488号
京公网安备 11010502036488号