v-for为什么要加key
未加key时
<div id="app">
<input type="text" v-model="name">
<button @click="add">增加元素</button>
<ul>
<!-- 没有加唯一key值,会对元素就地复用 -->
<li v-for="item of list"><input type="checkbox">{
{item.name}}</li>
<!-- 未加唯一key值时,是将整个li标签摧毁重建
加唯一key值时,原来的标签复用,增加了新的标签,更加高效-->
</ul>
</div>
<script>
new Vue({
el: "#app",
data: {
name: '',
id: '3',
list: [
{ id: 1, name: "liu" },
{ id: 2, name: "chen" },
{ id: 3, name: "zhang" },
]
},
methods: {
add() {
this.list.unshift({ id: ++this.id, name: this.name })
}
}
})
</script>
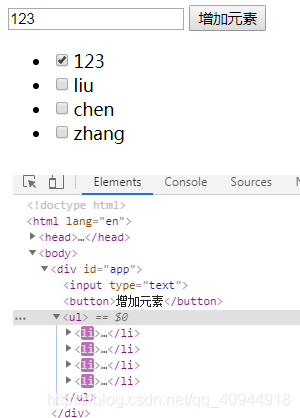
效果: 当增加一个新标签时

可以发现原来的3个li标签以及新增的1个li标签都是摧毁重建,消耗性能
checkbox上的勾位置还是在第一的位置
-
加上唯一key值时
<li v-for="item of list" :key="item.id" ><input type="checkbox">{ {item.name}}</li>


变动的只是新增加的标签,原来的3个li标签复用了,
以下为引用:
源自https://www.jianshu.com/p/4bd5e745ce95
vue和react的虚拟DOM的Diff算法大致相同,其核心是基于两个简单的假设
首先讲一下diff算法的处理方法,对操作前后的dom树同一层的节点进行对比,一层一层对比,如下图:

当某一层有很多相同的节点时,也就是列表节点时,Diff算法的更新过程默认情况下也是遵循以上原则。
比如一下这个情况:

我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的:
即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很没有效率?
所以我们需要使用key来给每个节点做一个唯一标识,Diff算法就可以正确的识别此节点,找到正确的位置区插入新的节点。
vue中列表循环需加:key=“唯一标识” 唯一标识可以是item里面id index等,因为vue组件高度复用增加Key可以标识组件的唯一性,为了更好地区别各个组件 key的作用主要是为了高效的更新虚拟DOM




 京公网安备 11010502036488号
京公网安备 11010502036488号