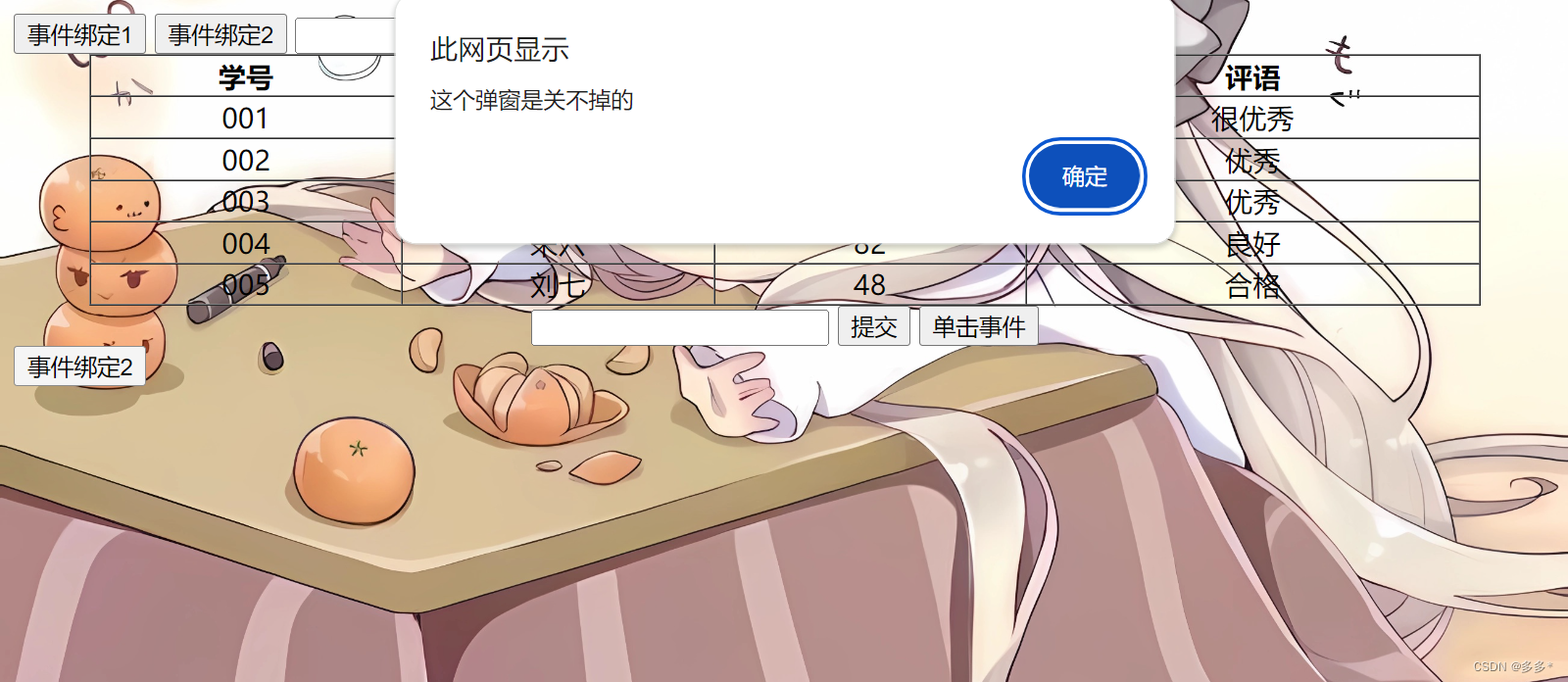
效果图


代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>信息填写页面</title>
<link rel="stylesheet" type="text/css" href="css\styles.css">
<style></style>
</head>
<!--当 body 部分加载完毕 会自动触发 onload 事件 onload 事件绑定了 load 函数-->
<body onload="load()">
<!--创建两个按钮标签 为两个按钮绑定事件-->
<!--用事件绑定函数-->
<input type="button" id="button1" value="事件绑定1" onclick="on()">
<!--直接获取按钮对象 通过属性为其绑定函数-->
<input type="button" id="button2" value="事件绑定2">
<!--创建输入框对象-->
<input type="text" name="username" onblur="bfn()" onfocus="ffn()" onkeydown="kfn()">
<!--创建表格-->
<table width="800px" border="1" cellspacing="0" align="center" onmouseover="over()" onmouseout="out()">
<tr>
<th>学号</th>
<th>姓名</th>
<th>分数</th>
<th>评语</th>
</tr>
<tr align="center">
<td>001</td>
<td>张三</td>
<td>90</td>
<td>很优秀</td>
</tr>
<tr align="center">
<td>002</td>
<td>李四</td>
<td>92</td>
<td>优秀</td>
</tr><tr align="center">
<td>003</td>
<td>王五</td>
<td>93</td>
<td>优秀</td>
</tr>
<tr align="center">
<td>004</td>
<td>朱六</td>
<td>82</td>
<td>良好</td>
</tr>
<tr align="center">
<td>005</td>
<td>刘七</td>
<td>48</td>
<td>合格</td>
</tr>
</table>
<!--创建表单对象-->
<form action="" style="text-align: center;" onsubmit="subfn()">
<input type="text" name="username" onblur="bfn()" onfocus="ffn()" onkeydown="kfn()">
<input id="button1" type="submit" value="提交">
<input id="button2" type="button" value="单击事件" onclick="fn1()">
</form>
<input type="button" id="button3" value="事件绑定2">
</body>
<script>
var over_count=0;
var out_count=0;
function on(){
alert("不要点按钮 1");
}
document.getElementById('button2').onclick=function(){
alert("不要点按钮 2");
}
//页面加载完毕触发 onload
function load(){
console.log("页面加载完成");
}
//点击事件 onclick
function fn1(){
console.log("我被点击了");
}
//失去焦点事件 onblur
function bfn(){
console.log("失去焦点事件")
}
//获取焦点事件 onfocus
function ffn(){
console.log("获得焦点事件")
}
//键盘某个键被按下 onkeydown
function kfn(){
console.log("键盘被按下了");
}
//鼠标悬停在元素上 onmouseover
function over(){
over_count++;
console.log("第"+over_count+"次,鼠标移入了");
}
//鼠标离开元素 onmouseout
function out(){
out_count++;
console.log("第"+out_count+"次,鼠标移出了");
}
//提交表单
function subfn(){
//表单一提交是提交到当前界面 提交完毕这个后页面会重新加载 所以不建议提交日志
alert("表单被提交了");
}
//创建了一个不能关掉弹窗的按钮 用死循环实现
document.getElementById("button3").addEventListener("click", function() {
while(true){
alert("这个弹窗是关不掉的");
}
});
</script>
</html>




 京公网安备 11010502036488号
京公网安备 11010502036488号